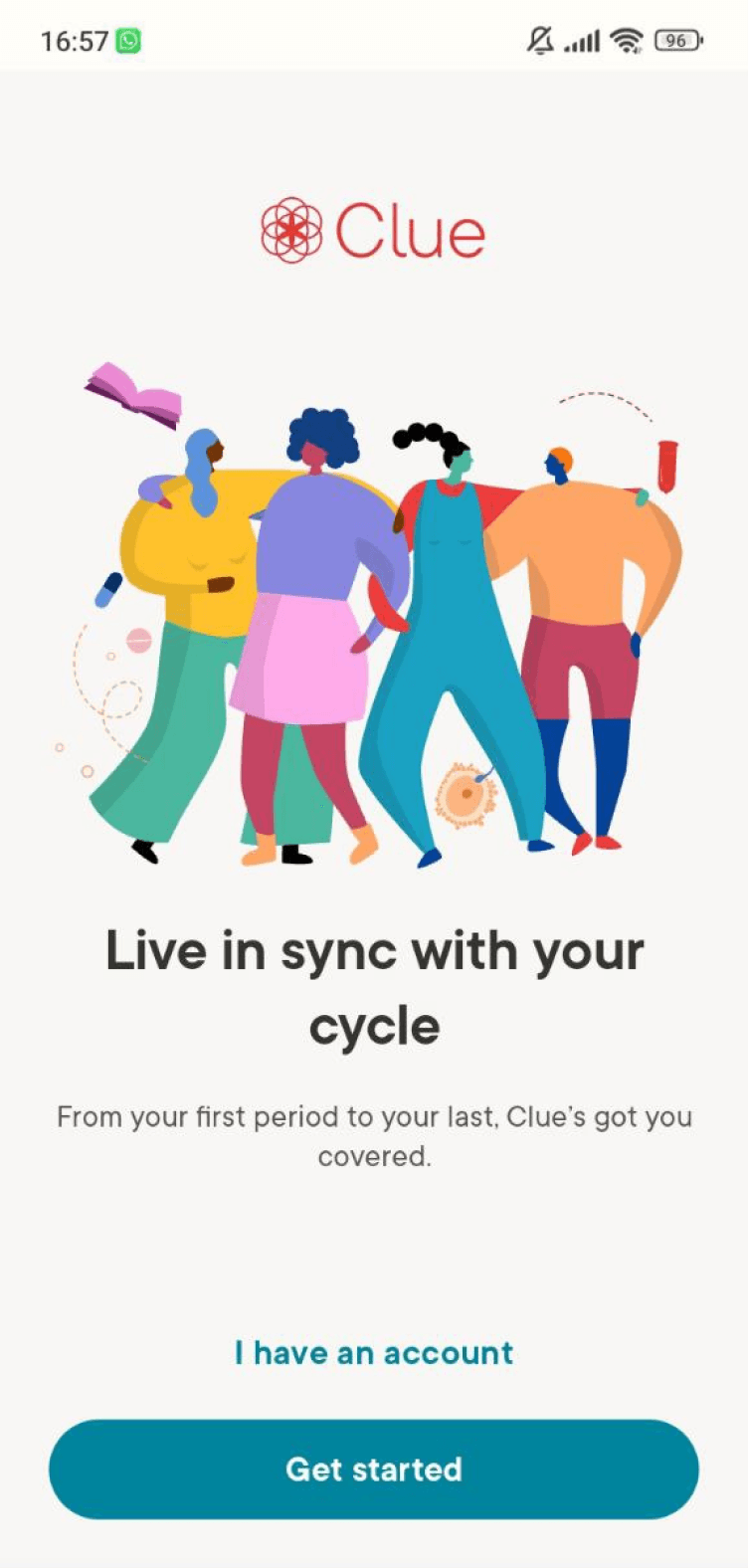
For this project, I focused on Clue, a period tracker I use myself. Clue is much more than that, but despite its regular use, it took some time for me to fully grasp its capabilities. As a UX designer, I saw an opportunity to apply UX and UI design principles and improve Clue’s Onboarding process.
Clue is an app dedicated to people that want to track their period, fertility and learn more about how their bodies work.
February - April 2024
UX and UI, from wireframing to prototyping of the Onboarding screens.
Competitive audit, user research, low
and high-fidelity prototyping, usability studies, and iterating on designs.
UX Pain Points
Onboarding progress duration unclear
User flow interrupted for consent solicitation
Post-onboarding confirmation lacks consistency
Premium account benefits poorly displayed on the promo page
Home screen prioritizes promo banner over tracker tool
UI Pain Points
User flow interrupted for consent solicitation
Post-onboarding confirmation lacks consistency
Premium account benefits poorly displayed on the promo page
Home screen prioritizes promo banner over tracker tool
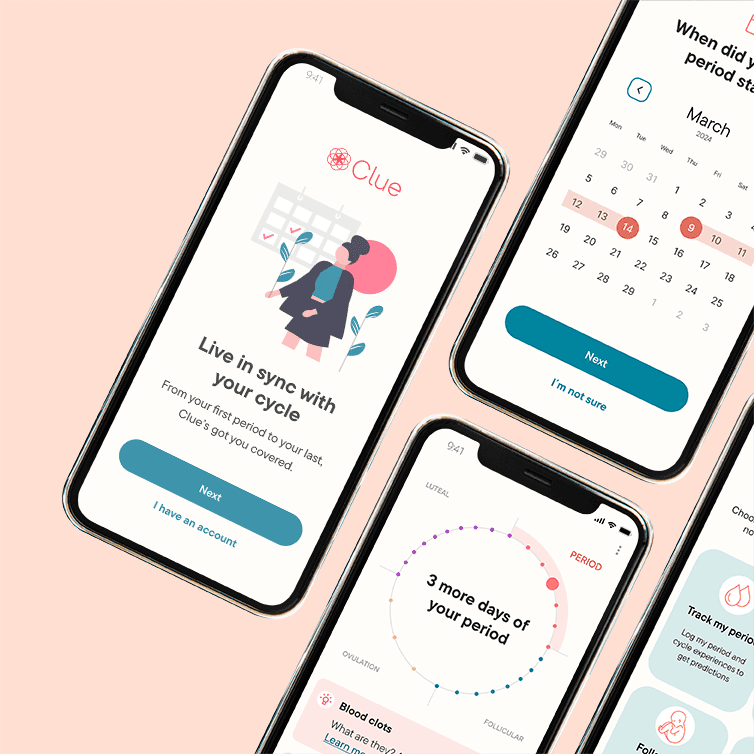
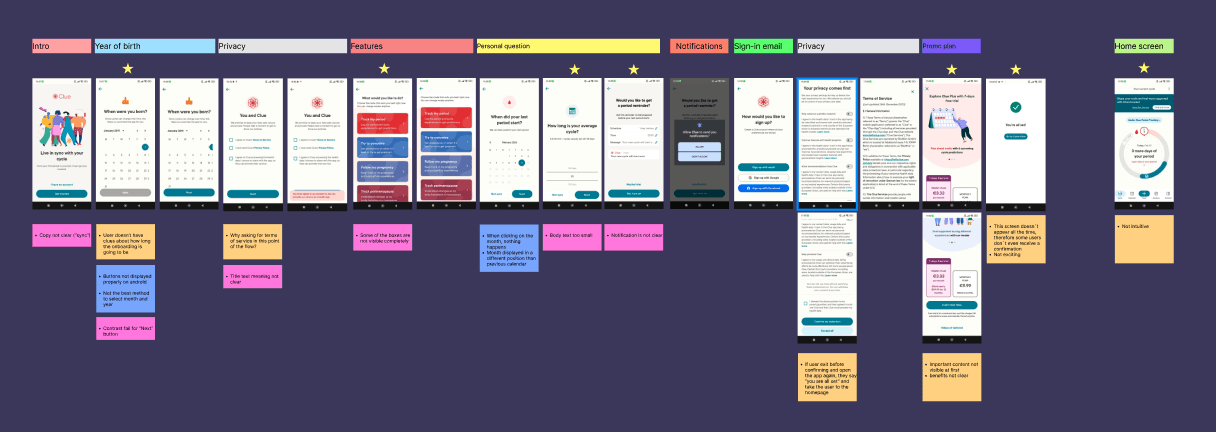
Clue Original Onboarding
Before
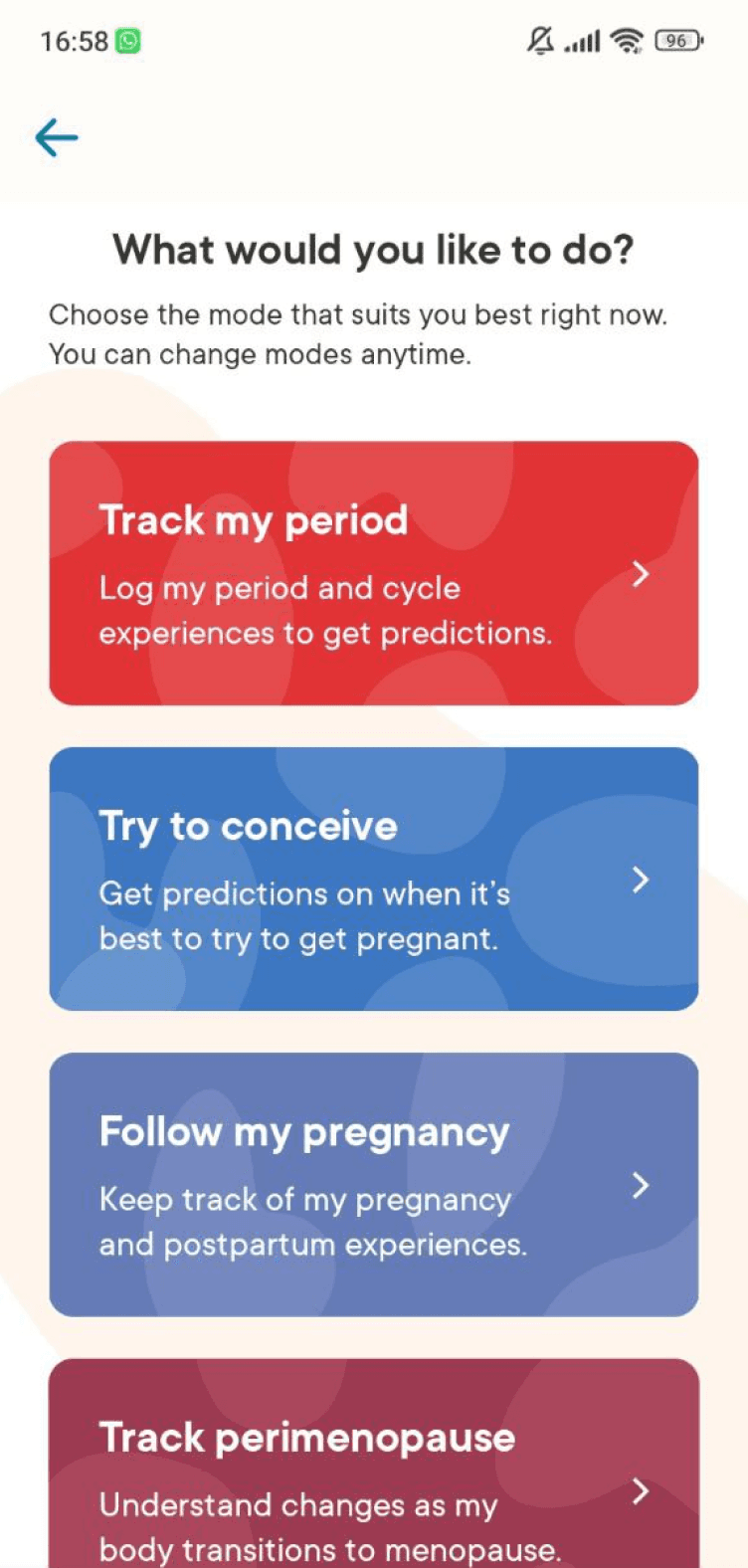
Not all features are fully visible, users need to scroll
Once clicked on a feature, even if by mistake, users are taken to the next step
The background color of some boxes doesn't follow WCAG standards
Not all features are fully visible, users need to scroll
Selecting manually day, month, and year can require quite some time
The background color of some boxes doesn't follow WCAG standards
After
All the boxes are visible and the copy is more readable
The icons support users in understanding what the features are about
An extra confirmation step has been added, to show the users what had been selected before proceeding
Before
Not all features are fully visible, users need to scroll
Once clicked on a feature, even if by mistake, users are taken to the next step
The background color of some boxes doesn't follow WCAG standards
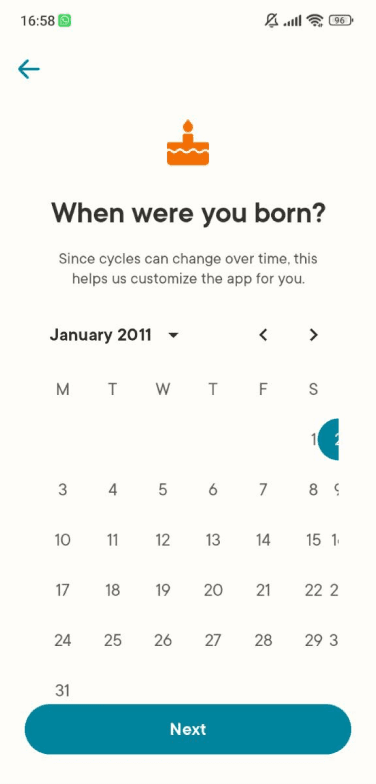
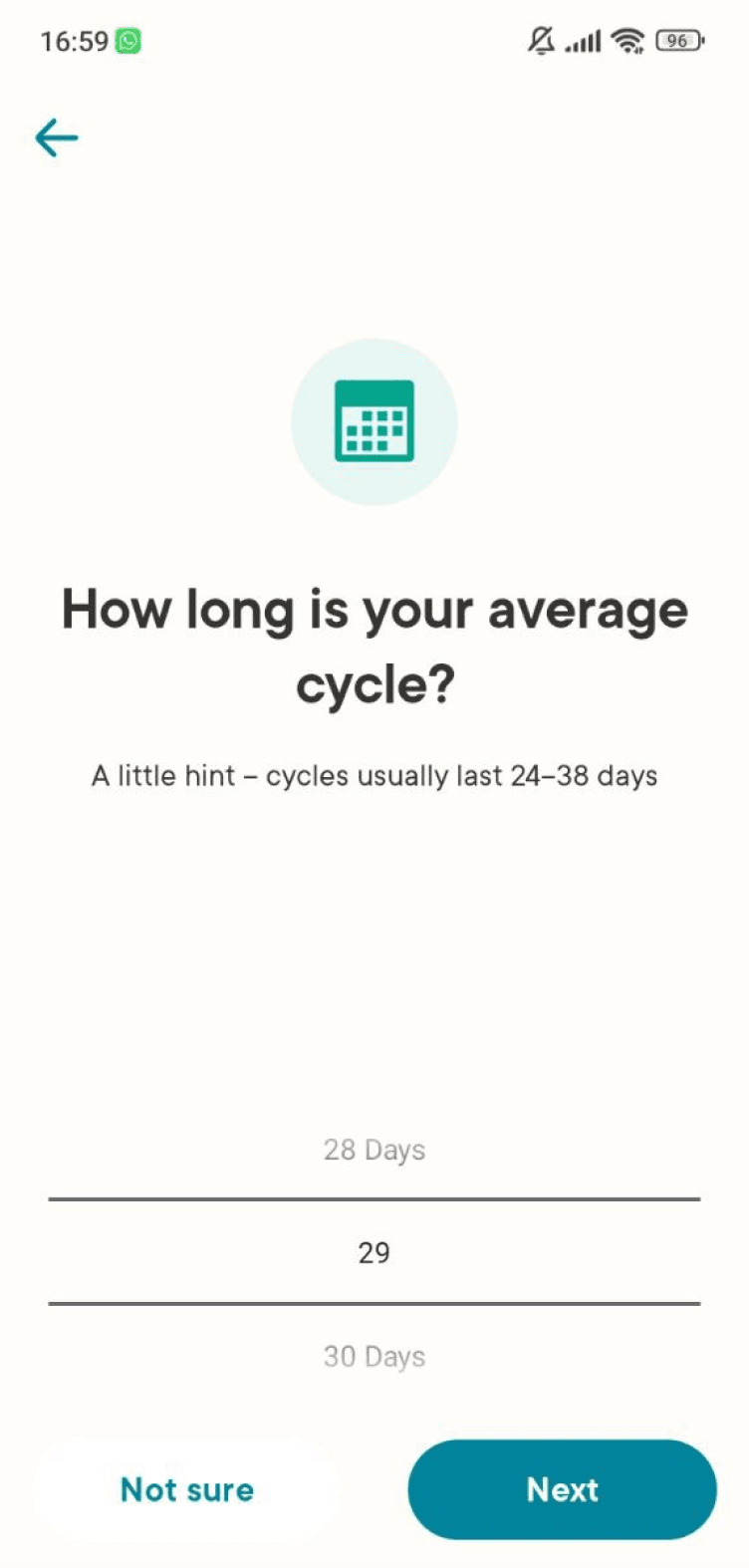
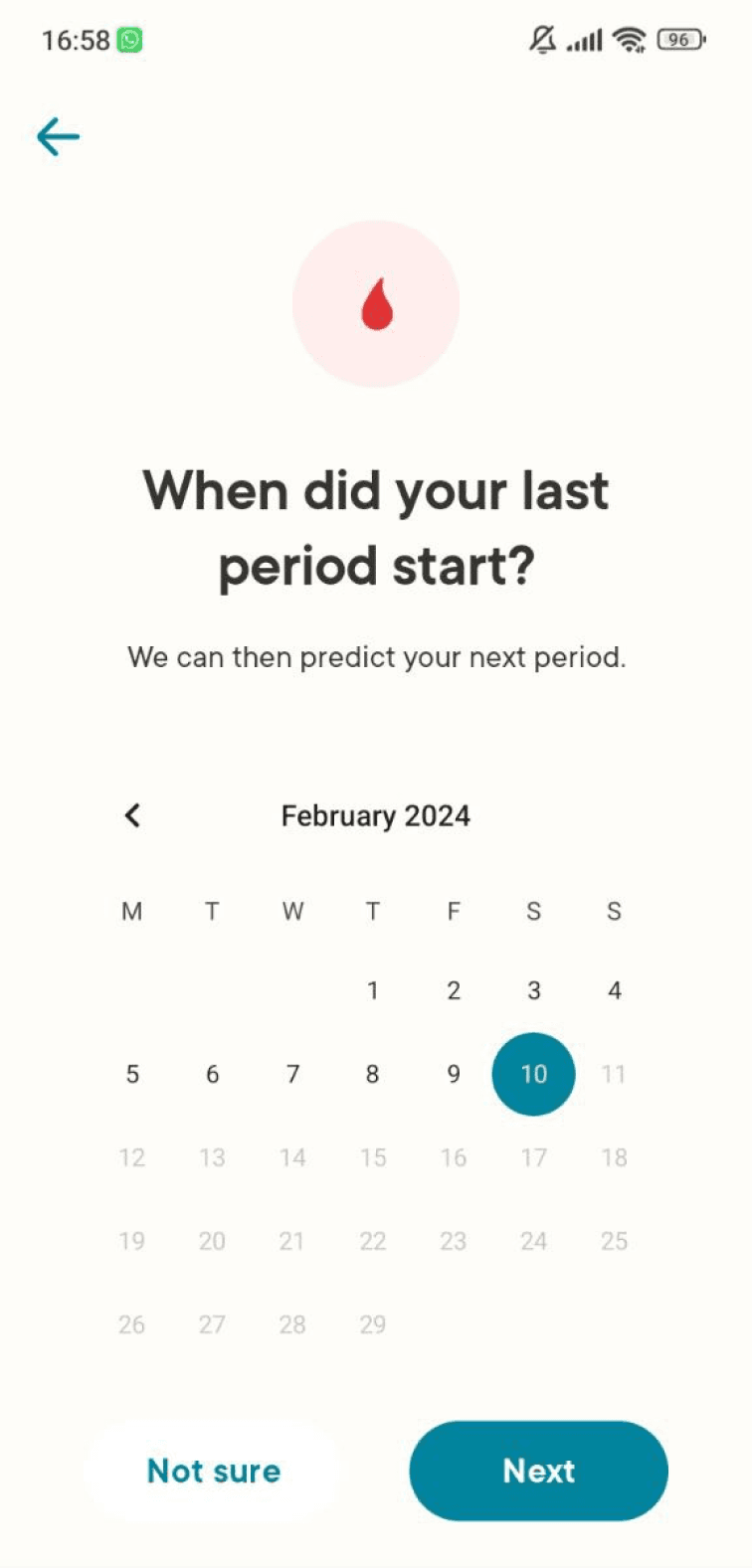
Not all the buttons are visible (on Android)
Selecting manually day, month, and year can require quite some time
After
The input format is more intuitive
The pre-filled example helps users who are not familiar with this format understand what to do
Before
Not all features are fully visible, users need to scroll
Once clicked on a feature, even if by mistake, users are taken to the next step
The background color of some boxes doesn't follow WCAG standards
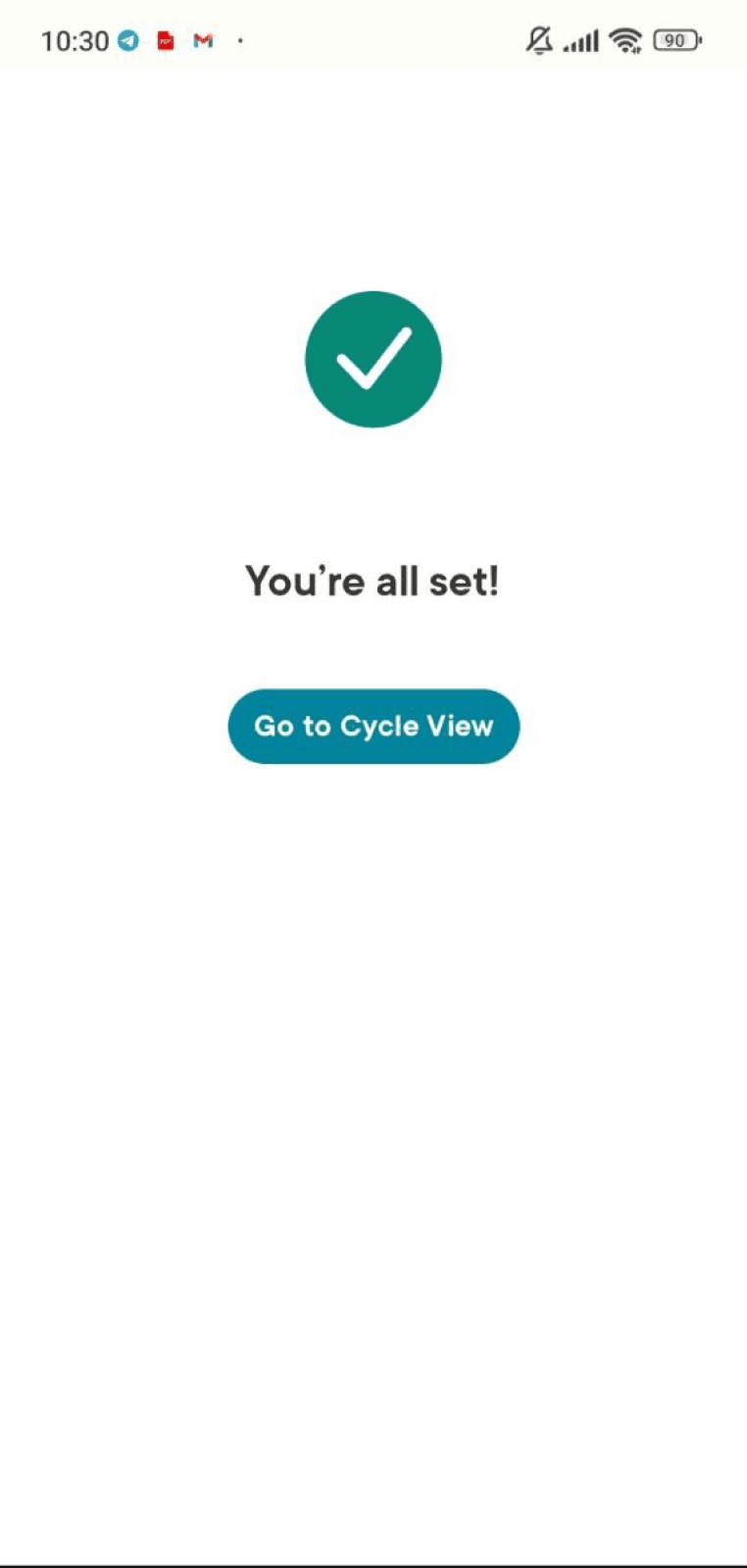
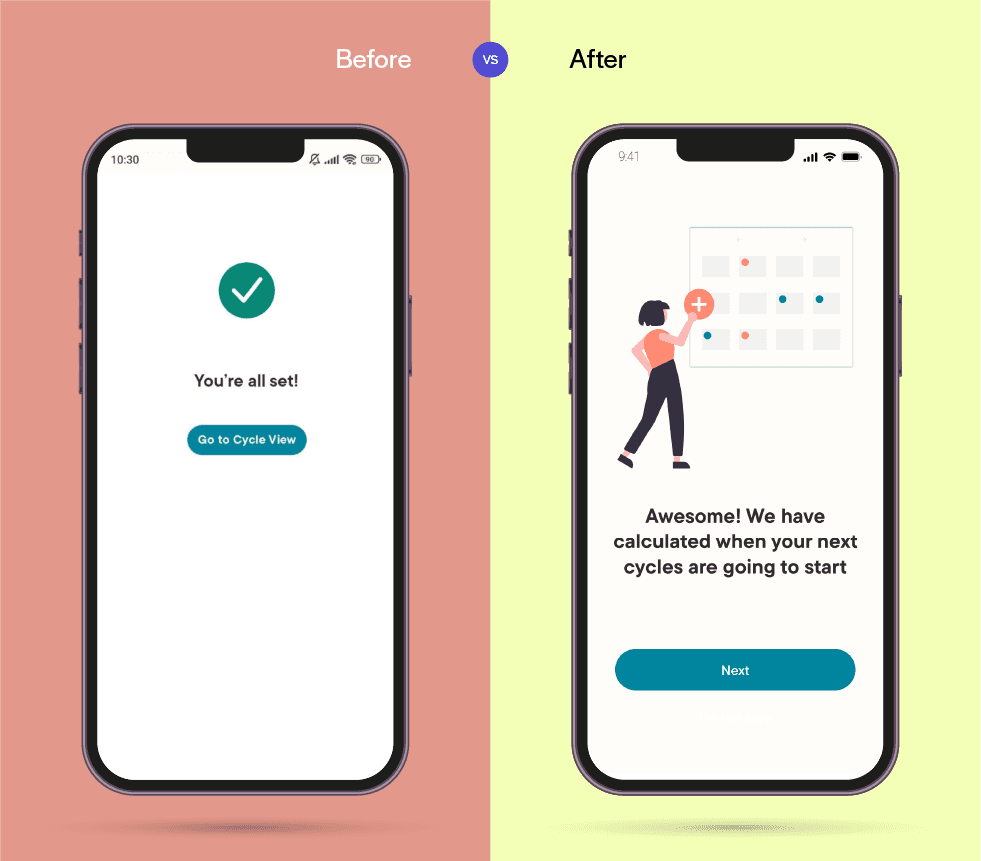
The copy appears generic
Not visually engaging
After
More information has been added to explain what’s the current status
A subtle animation was implemented in the background, to entertain users as they wait for the next screen to load
Before
Not all features are fully visible, users need to scroll
Once clicked on a feature, even if by mistake, users are taken to the next step
The background color of some boxes doesn't follow WCAG standards
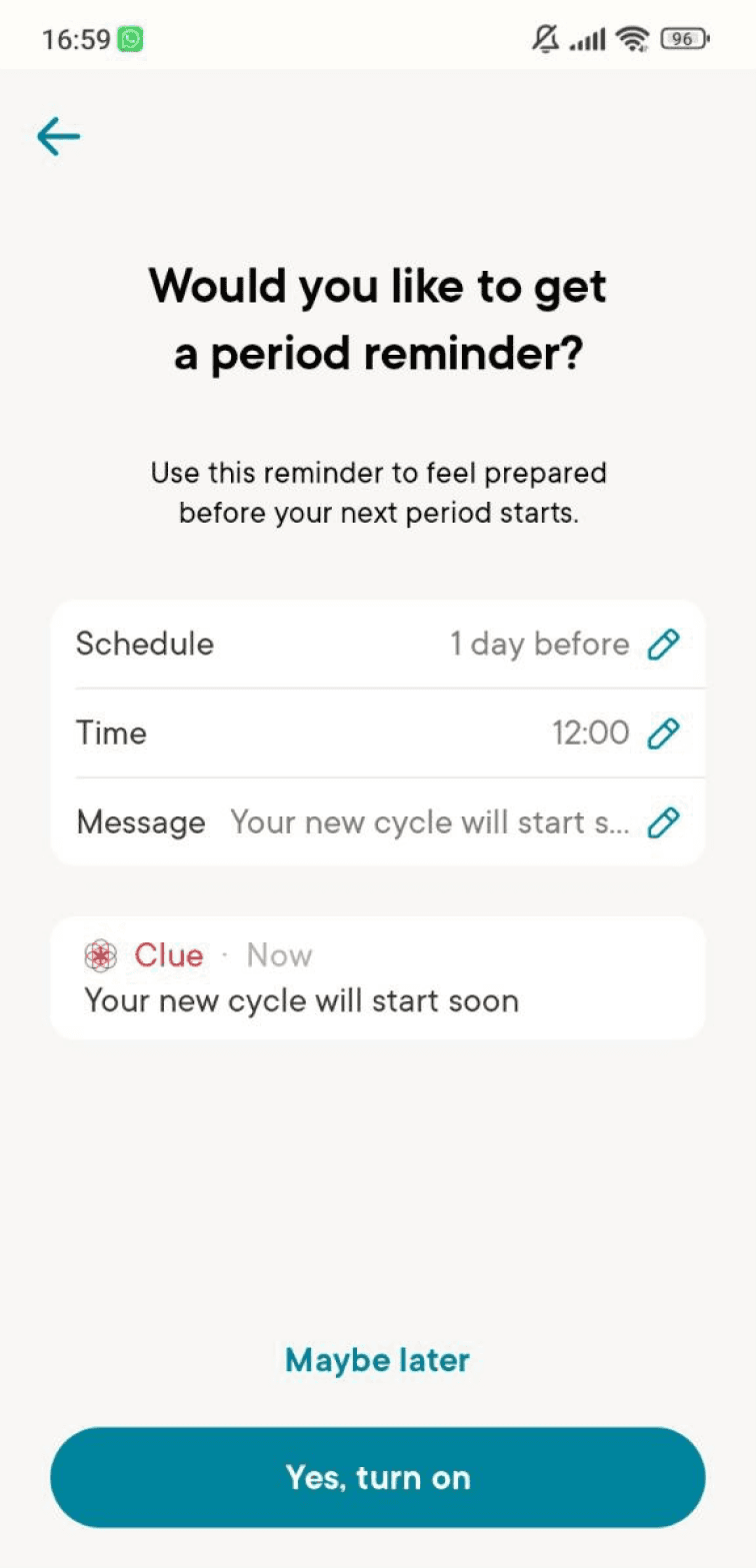
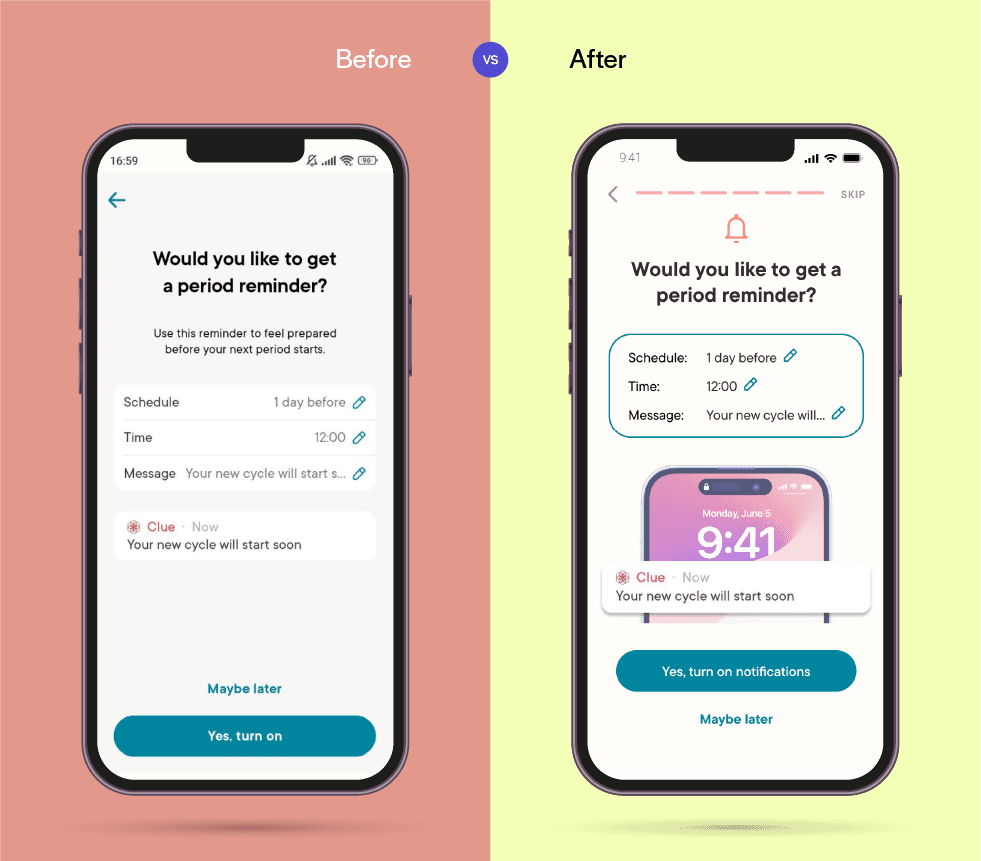
The notification preview appears so realistic that some users might thing their period is about to start and not understand that it's just a sample
The notification set up is not engaging
After
The notification preview is clearly separate from the standard content
The preview appears to be less realistic because it's on top of a phone, yet easy to understand
Before
Not all features are fully visible, users need to scroll
Once clicked on a feature, even if by mistake, users are taken to the next step
The background color of some boxes doesn't follow WCAG standards
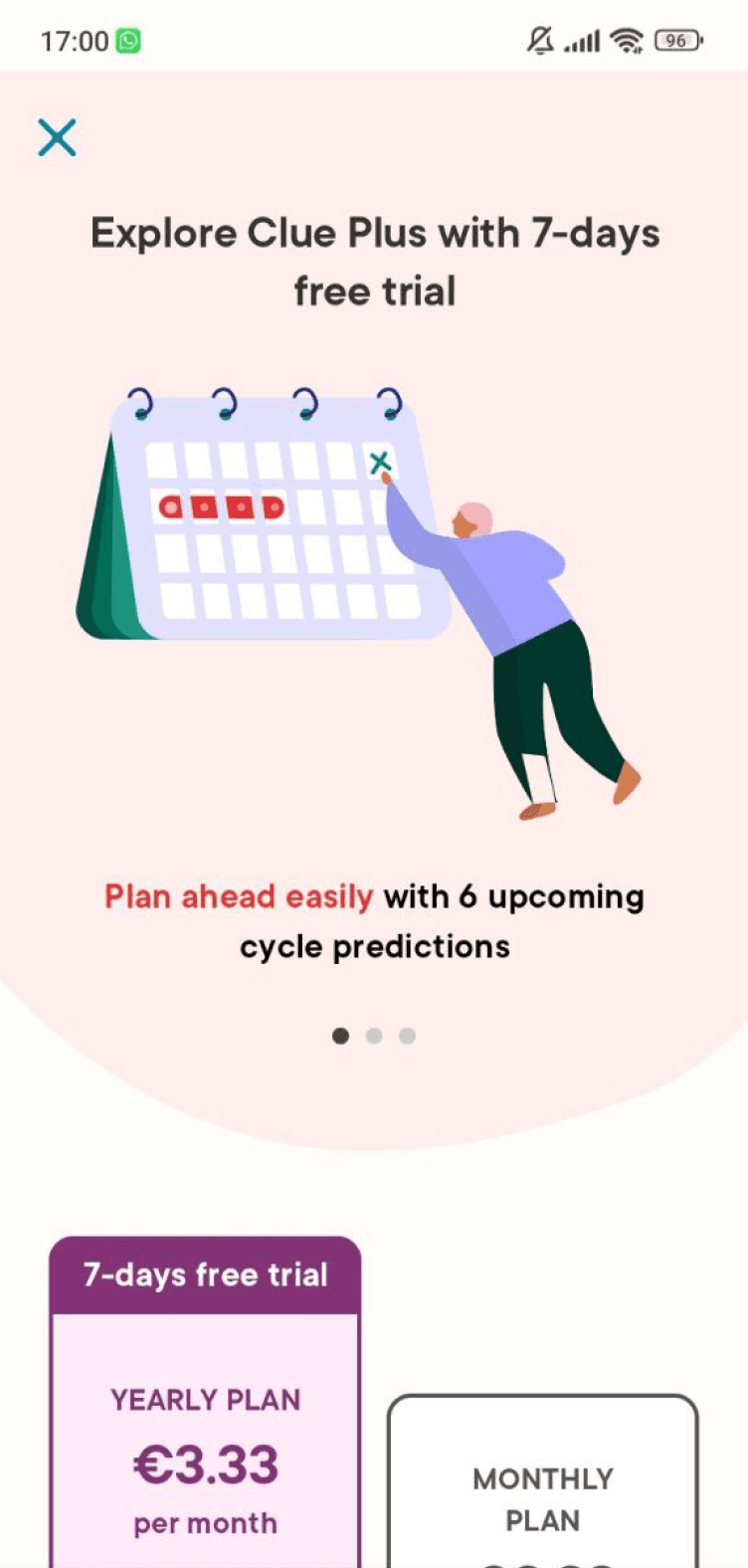
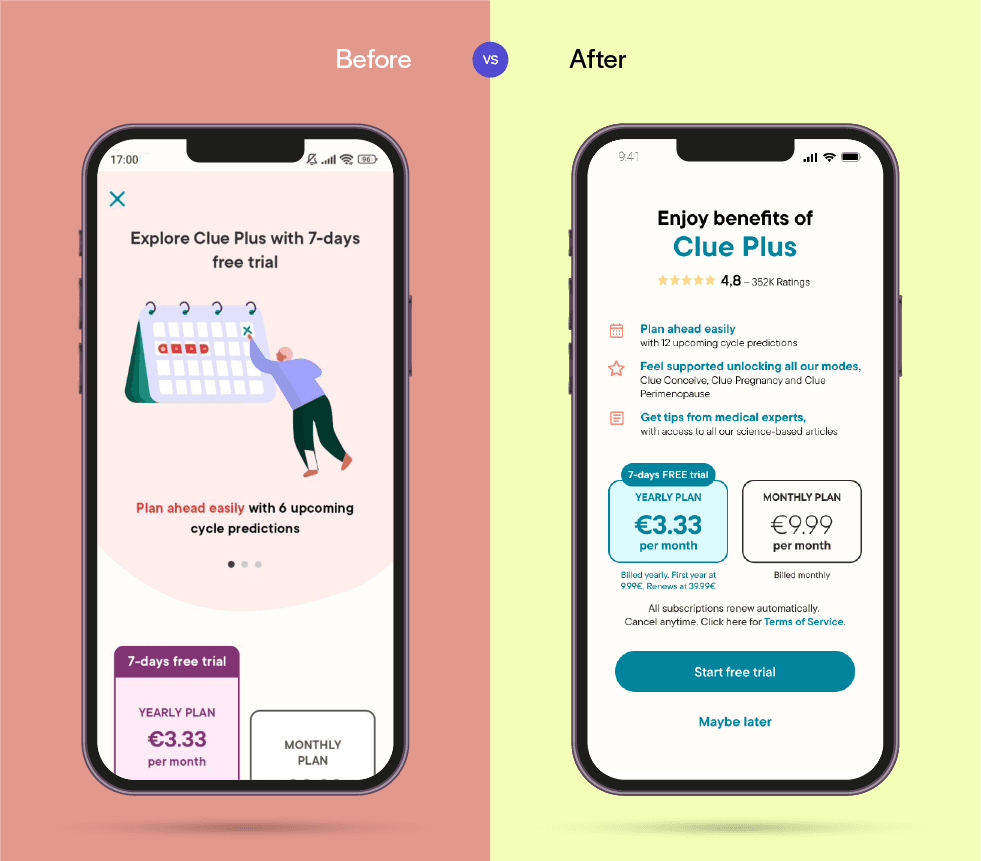
The benefits are not immediately displayed, and some users might completely skip them while scrolling
Important content is not visible without scrolling
Some users might struggle to exit this page once they scroll down
After
The main benefits are listed clearly on top of CTA buttons
Added "Maybe later" as a more visible alternative to "X" button
Before
Not all features are fully visible, users need to scroll
Once clicked on a feature, even if by mistake, users are taken to the next step
The background color of some boxes doesn't follow WCAG standards
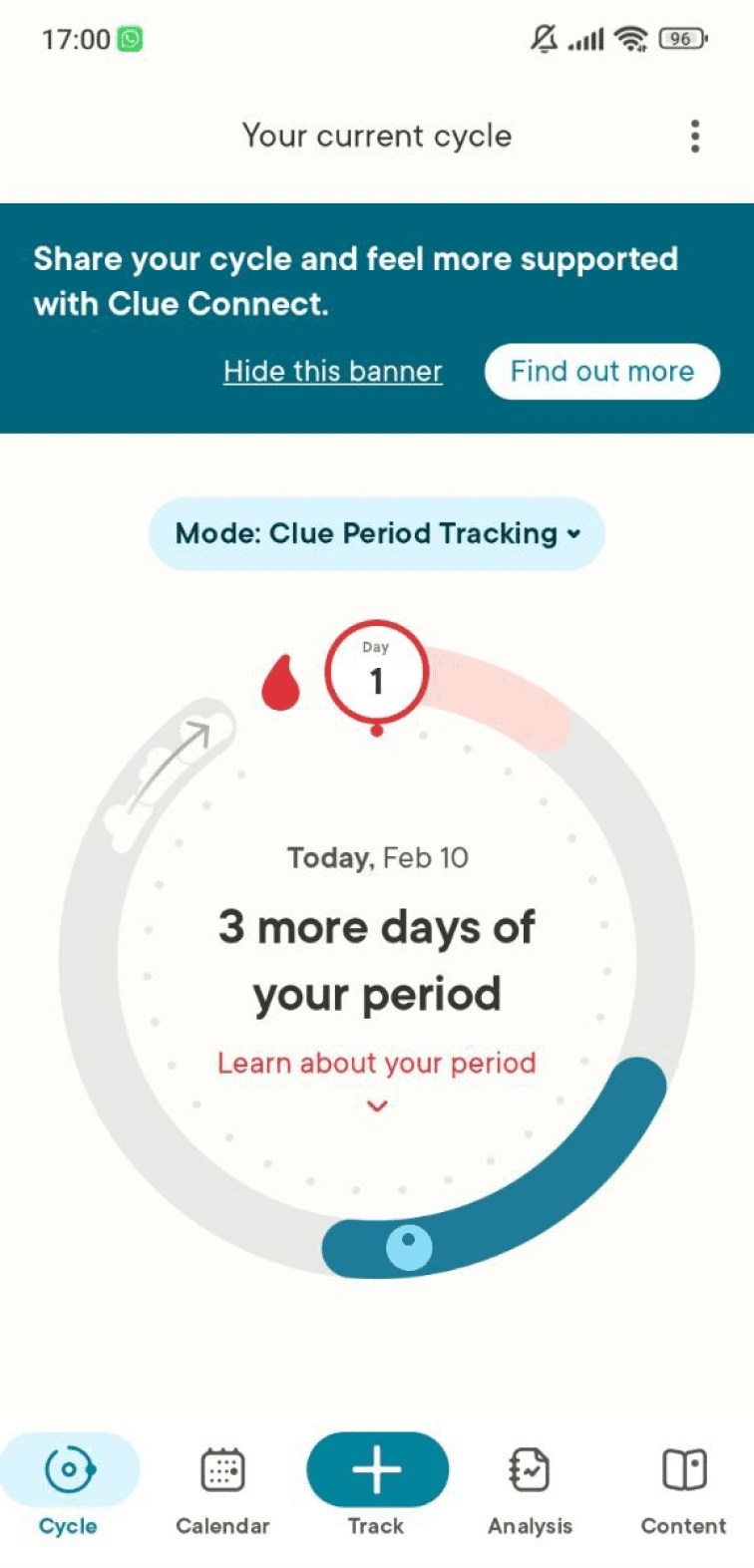
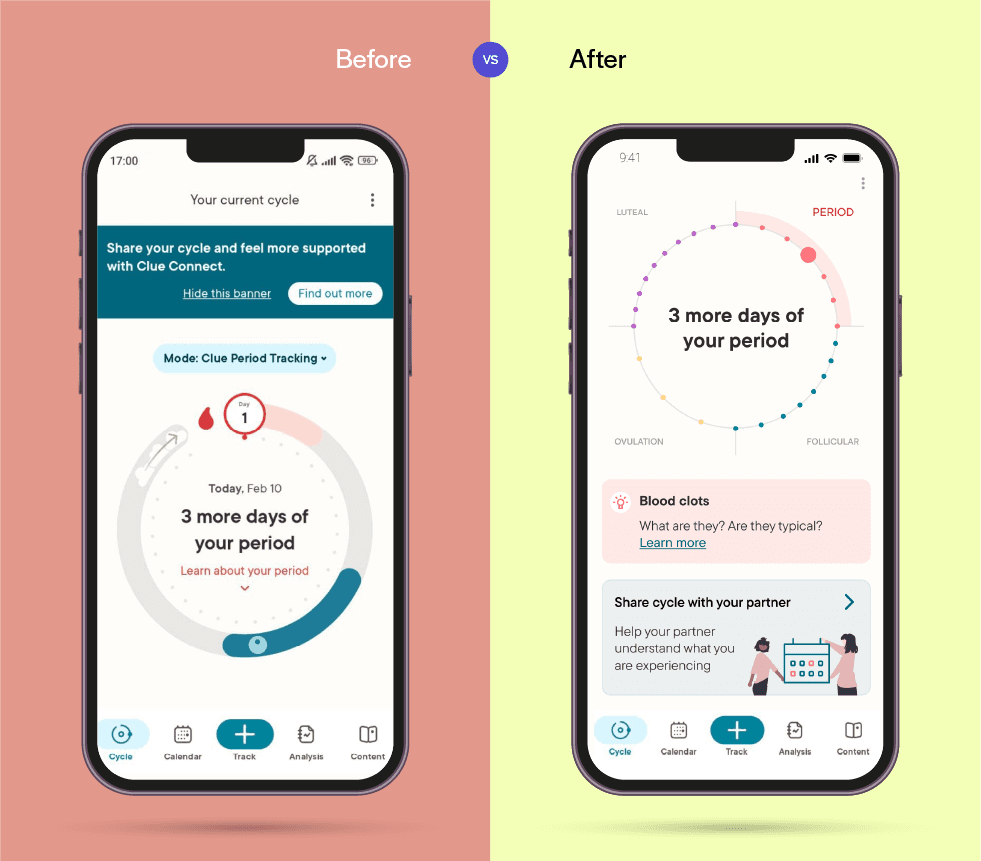
The promo banner placed before main tools could lead to frustrating interactions
The tracking wheel lacks intuitiveness without a tutorial
After
The main tool is now prioritized and accompanied by additional information
An informative button appears below, to engage more with users and give them extra insight about their period
The promo banner, at the bottom of the screen, is now less intrusive
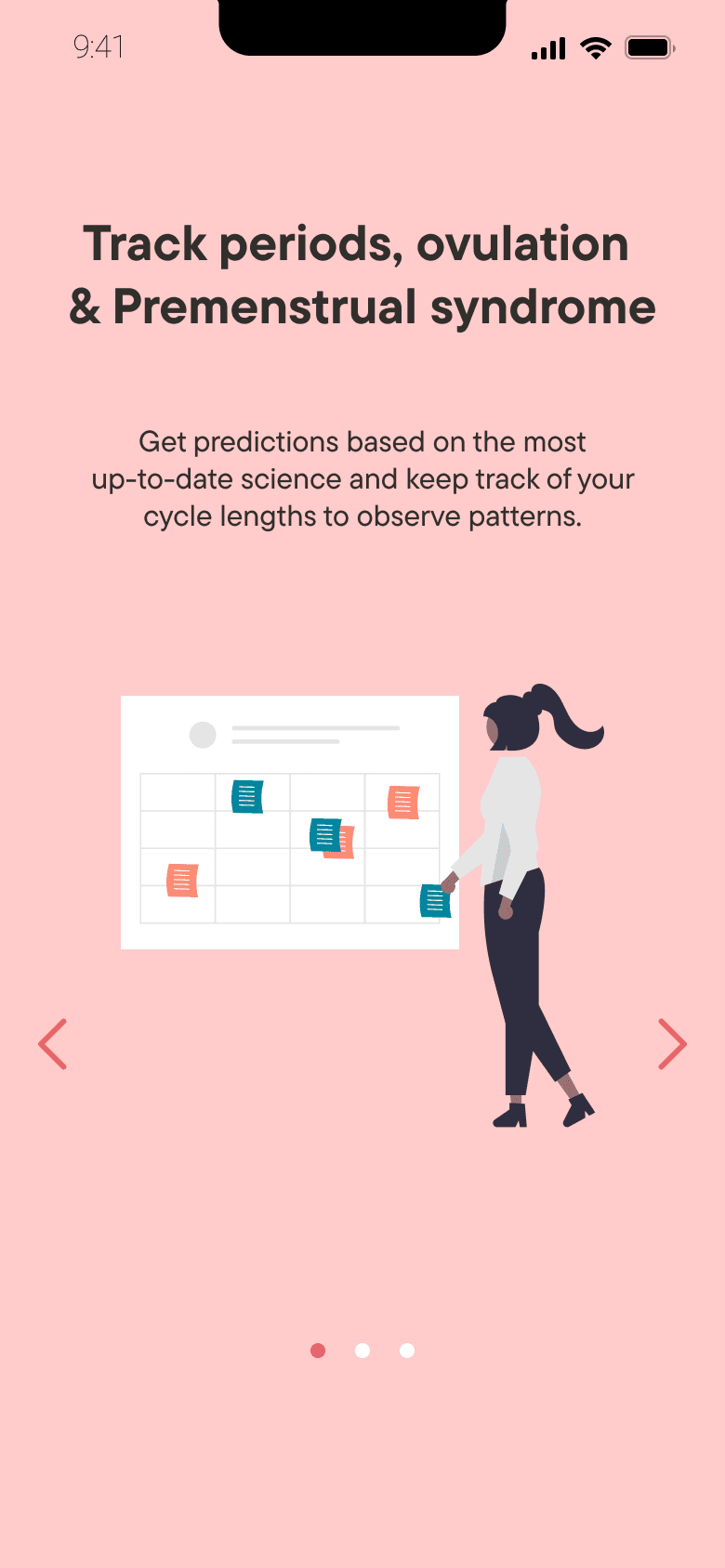
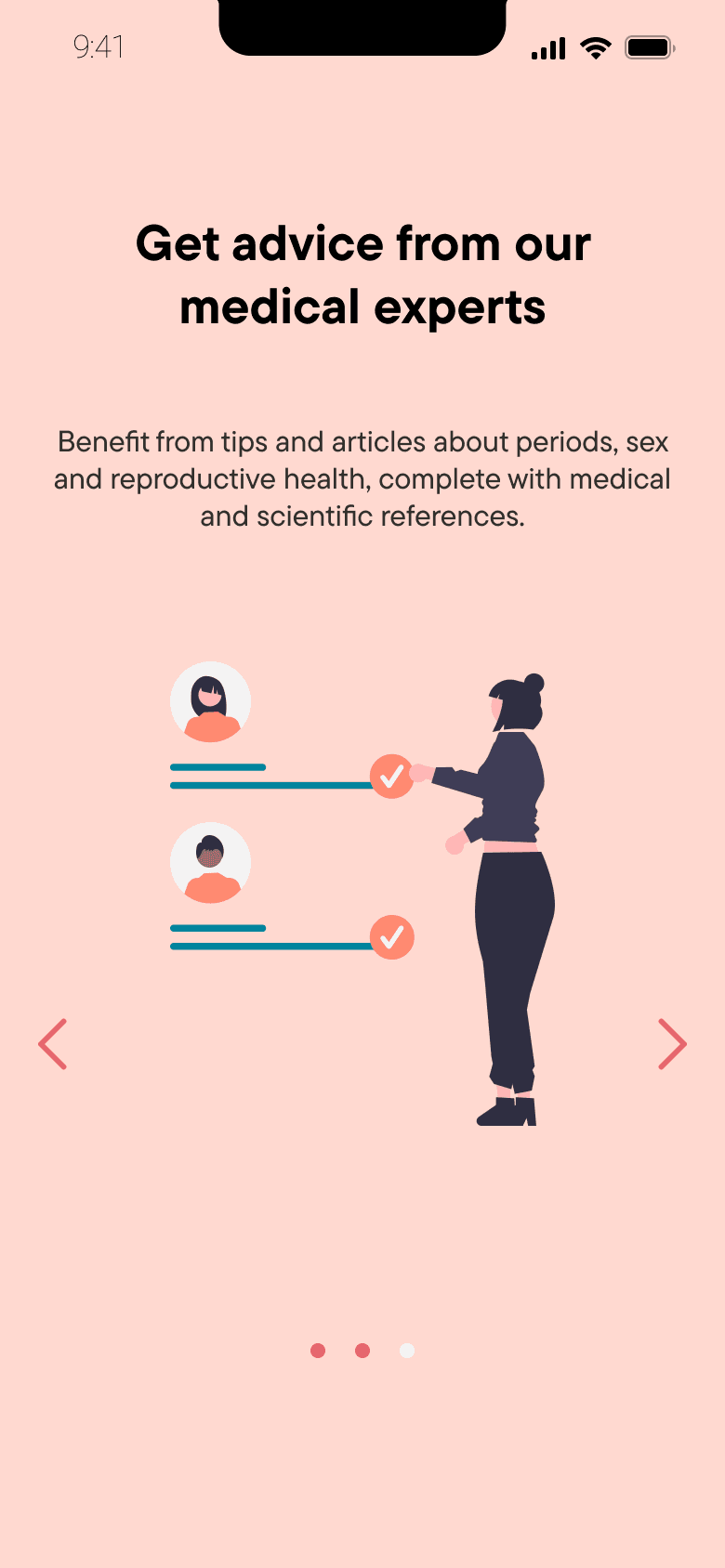
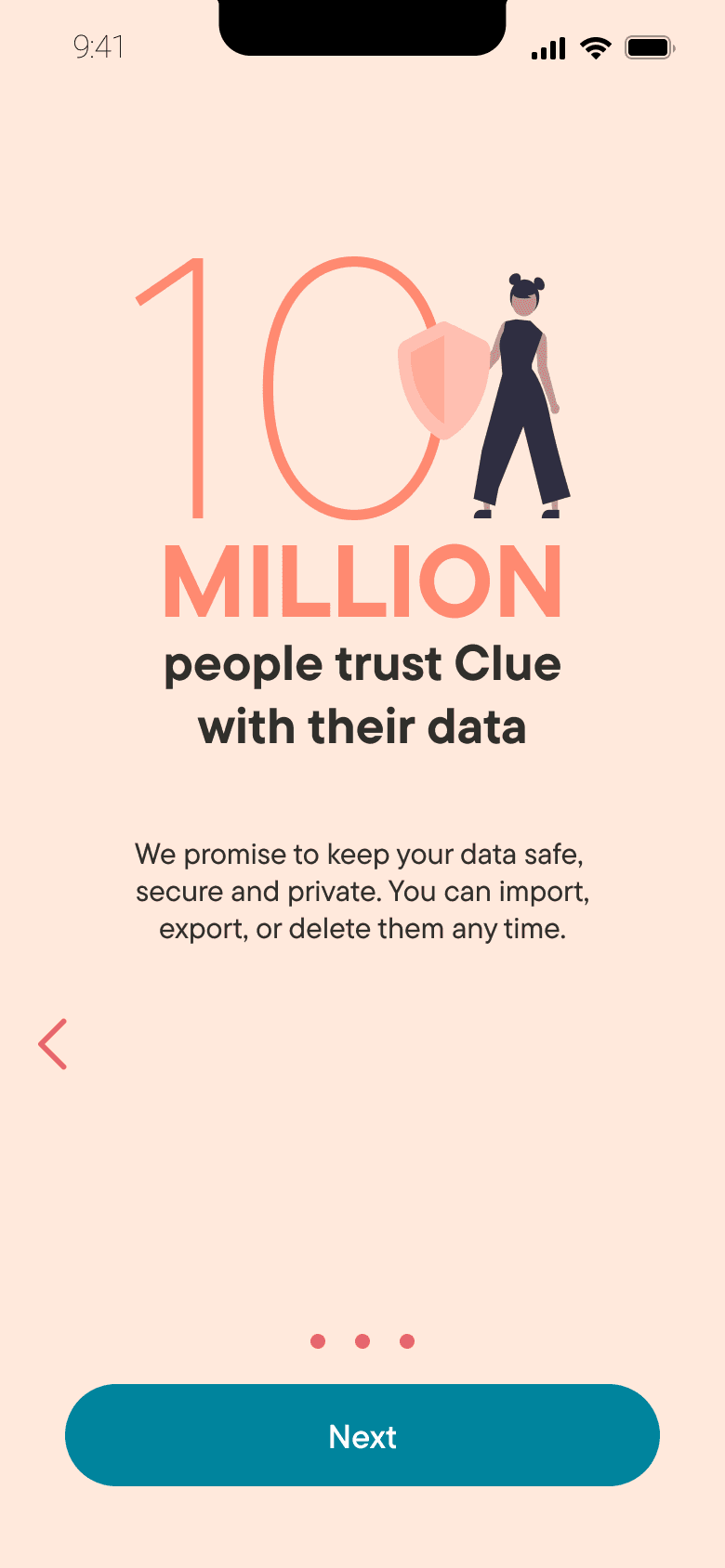
As the features of the app were not clearly displayed, to increase the chances of users subscribing at the end of the onboarding process, I’ve added 3 extra introduction screens about them. On top of that, after reading them some users might be more willing to give their consent and generally more secure about their data privacy, which is requested on the screen that follows.
Last but not least, a GIF containing the complete onboarding flow I designed.