The Diagnostic Game
Centogene, a renowned global leader in genetic diagnostics where I was employed for six years, was searching for strategies to engage with physicians visiting their booth at conferences. Recognizing this opportunity, I pitched an innovative solution and assumed the role of project leader to spearhead its implementation. Collaborating closely with my team, we created a captivating text-adventure game, which not only could generate more leads, but also significantly raise awareness regarding the importance of genetic testing. Below, you'll find a glimpse of the draft version we crafted.
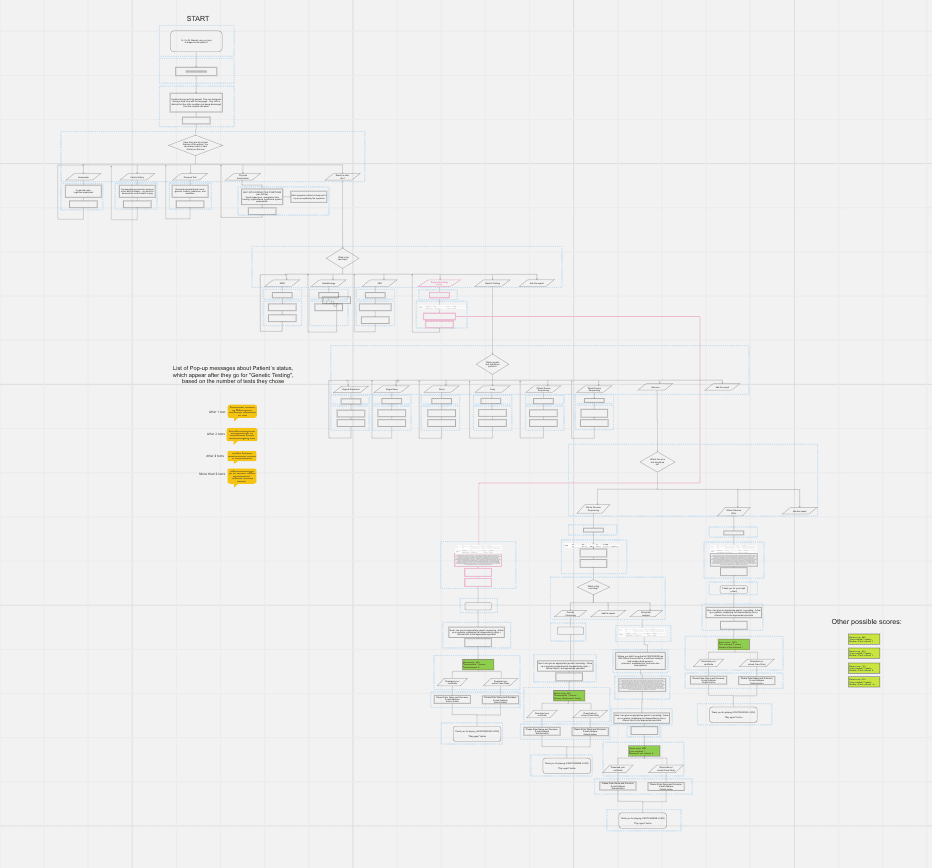
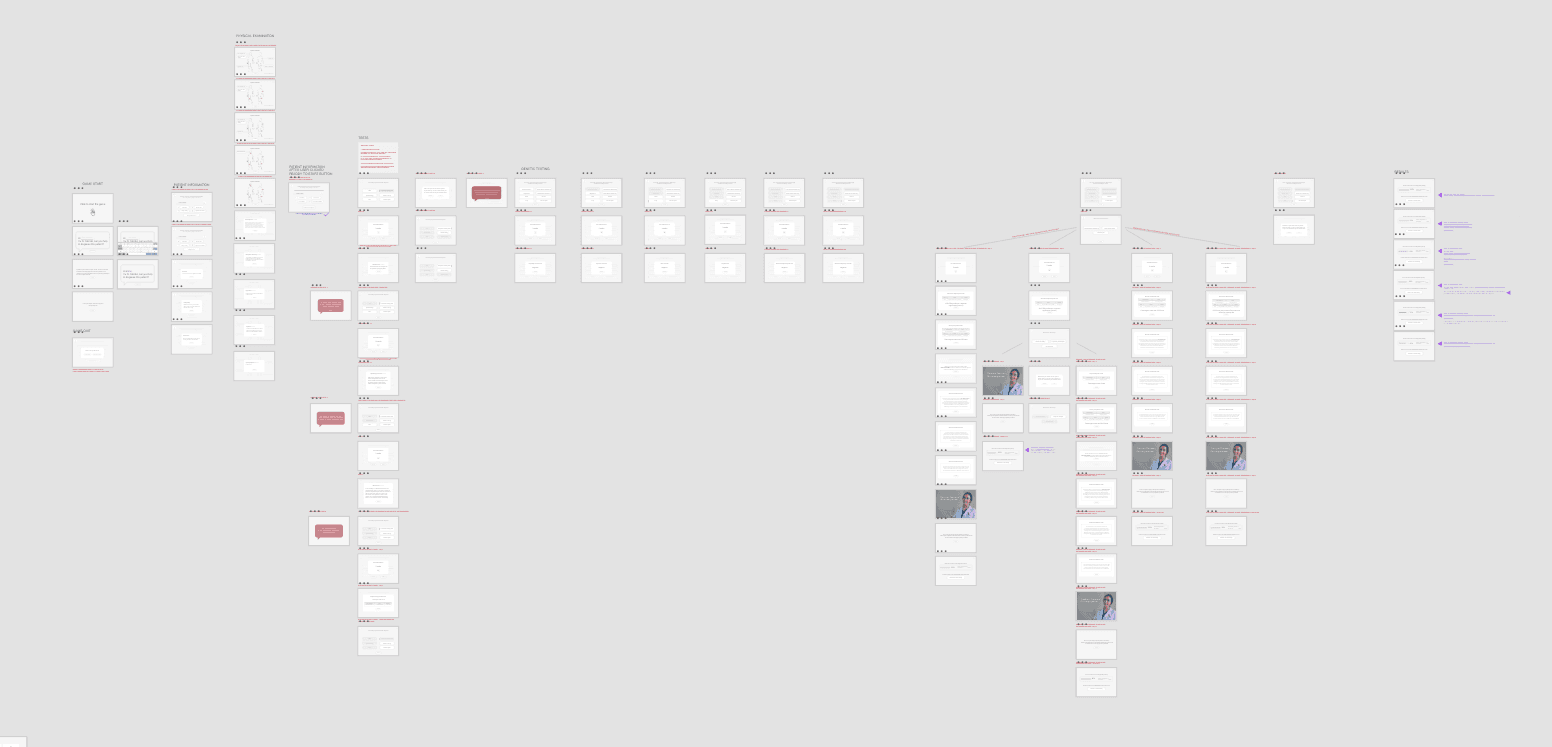
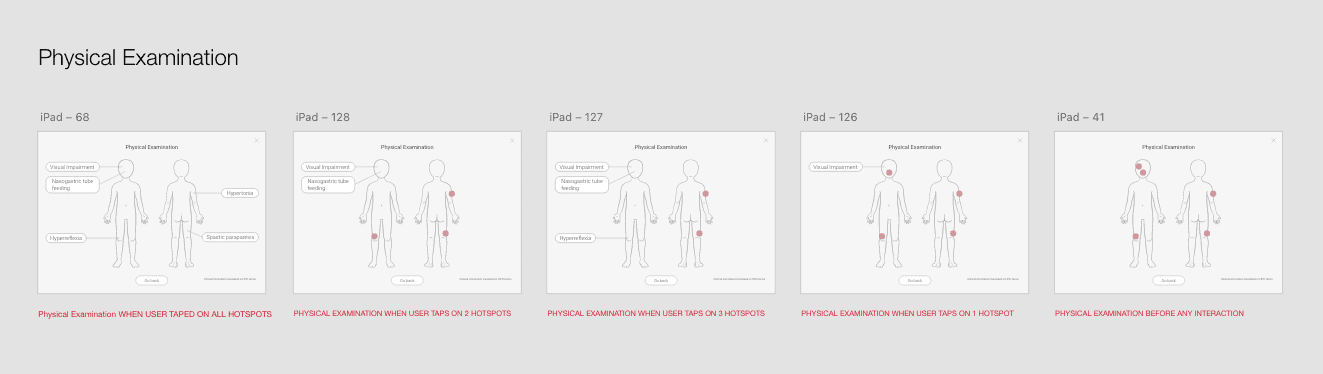
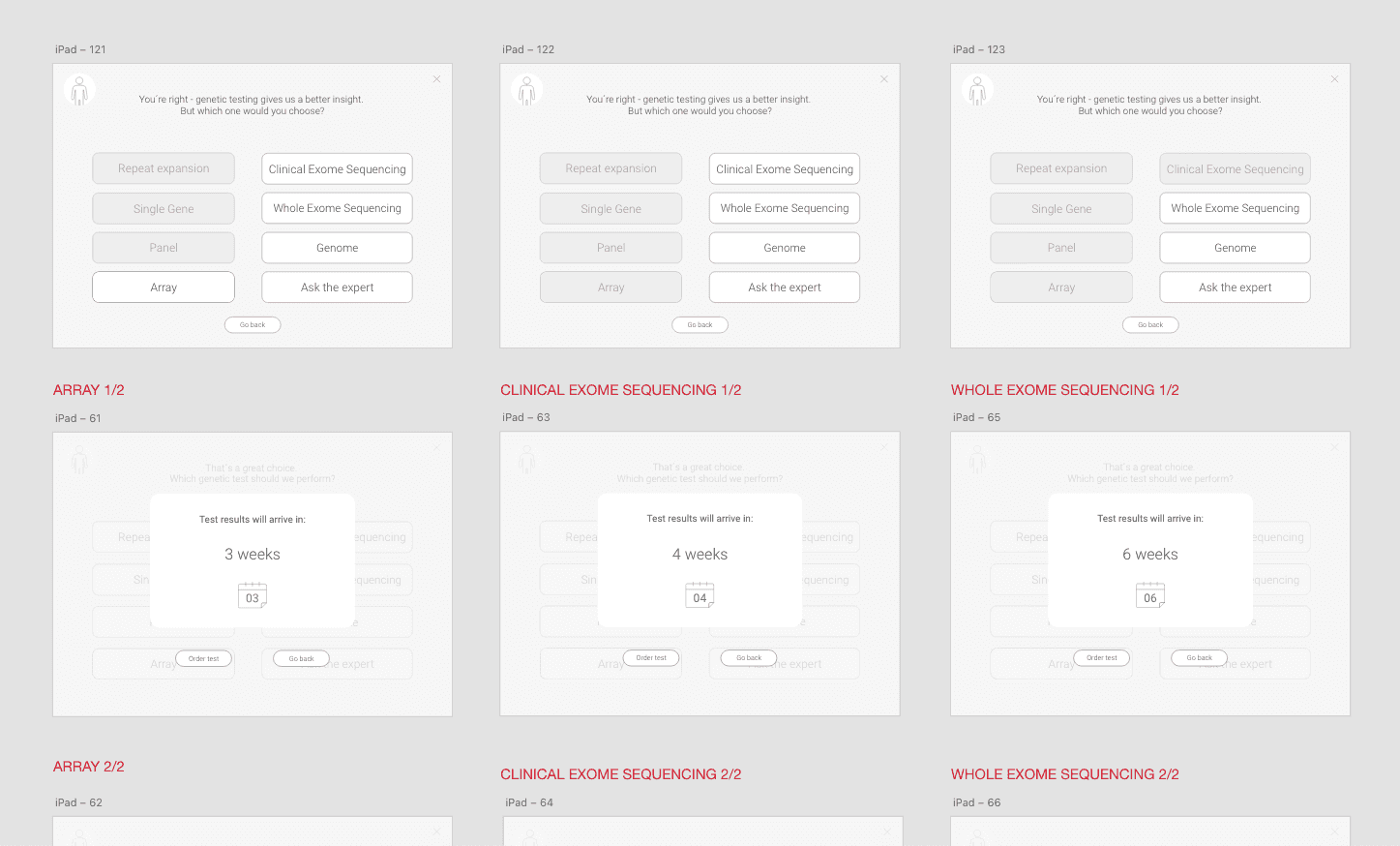
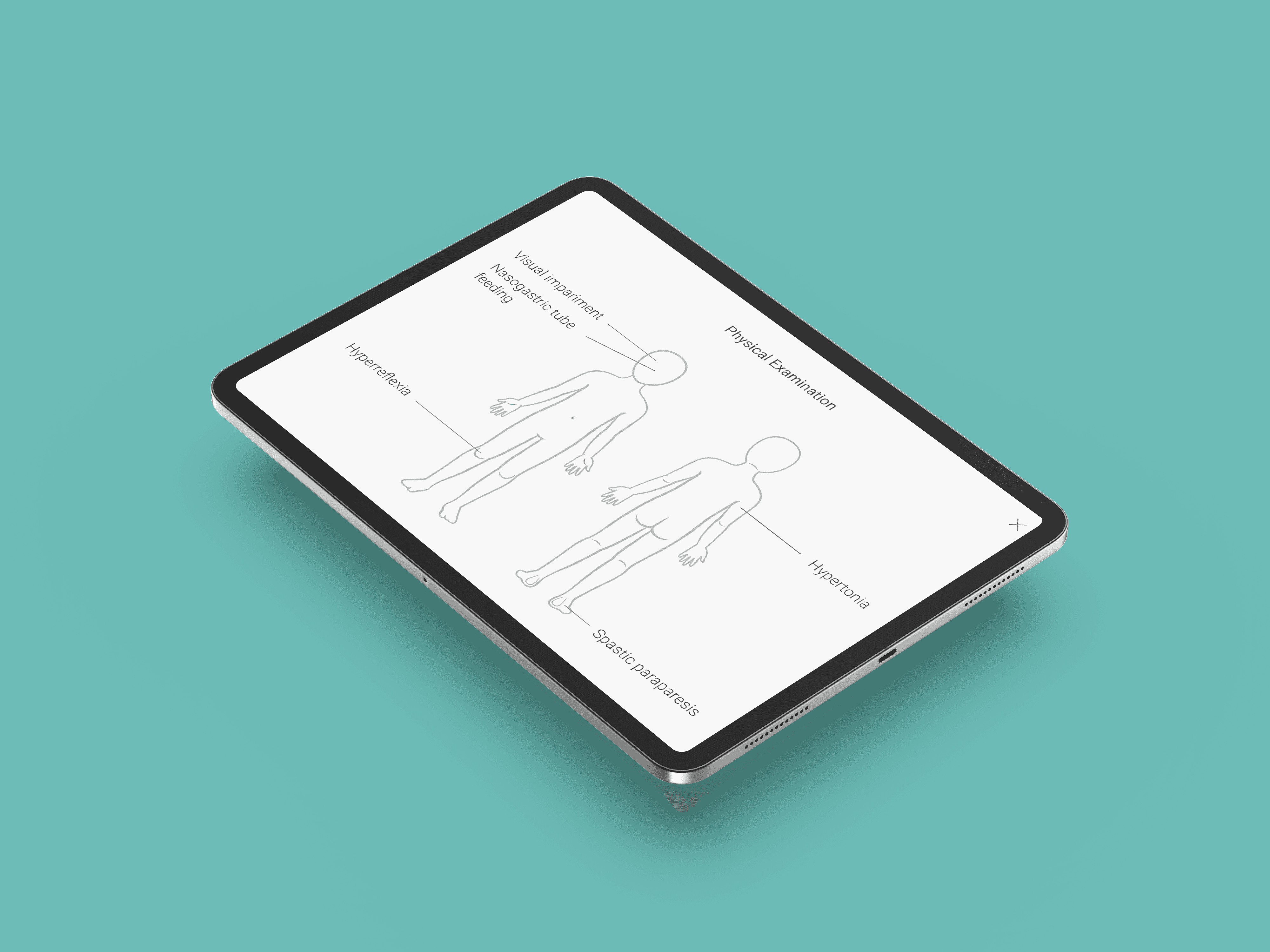
Text adventure game with multiple choices, designed for physicians and medical students.
The experience typically spans 2-5 minutes and is showcased on tablets positioned at standing stations within conference booths.
Visual Designer, 2017 - 2023
Project leader, UX, UI, Booth designer
Ideation of the whole game concept, pitch presentations, project leader coordinating a team which included medical advisors, a copywriter and developers, and creating low-fidelity prototype for handover to the development team.
What I've Learned
With this project, I feel I've grown not just professionally but also on a personal level. Serving as a project leader meant honing my communication and organizational skills. Believing in my ideas was essential to gain trust of both management and the development team, whose collaboration made the product evolve even more interestingly and effectively.
Furthermore, this project provided a valuable opportunity for ethical reflection regarding the game's objectives. Working in the marketing department at the time, it wasn't a given that the user was at the forefront of their priorities. Advocating for UX principles and effectively communicating them, helped bring the entire team on board and cooperate smoothly.