Art.Be
This is a study project worth sharing. I'm going take you through all the usual steps that you would expect a UX designer to know, so you won't mistake me for a rogue AI trying to take over the design world.
Project Duration
ART.BE is an app designed for artists and art lovers living in Berlin. It serves as a platform to connect these two groups through exhibitions, workshops, and open studio events.
Project Duration
September - November 2023
My Role
UX and UI, designing the app from conception to delivery.
Responsibilities
Interviewing users for research, crafting paper and digital wireframing, low and high-fidelity prototyping, conducting two usability studies, initiating testing on accessibility, and iterating on designs.
01
First Analysis
It all started with this randomly generated prompt:
My research was biased
I could have a career as fortune teller
02
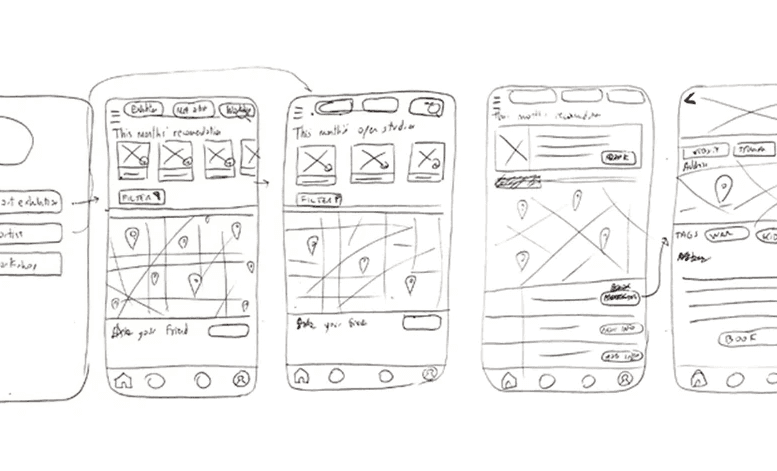
Wireframing
I might not be the best at drawing straight rectangles, but I’m not saying rulers are a waste of time when doing paper wireframes. And with these digital wireframes, I’m not trying to prove the point above here…
Im confused but I agree
I wholehearedly agree
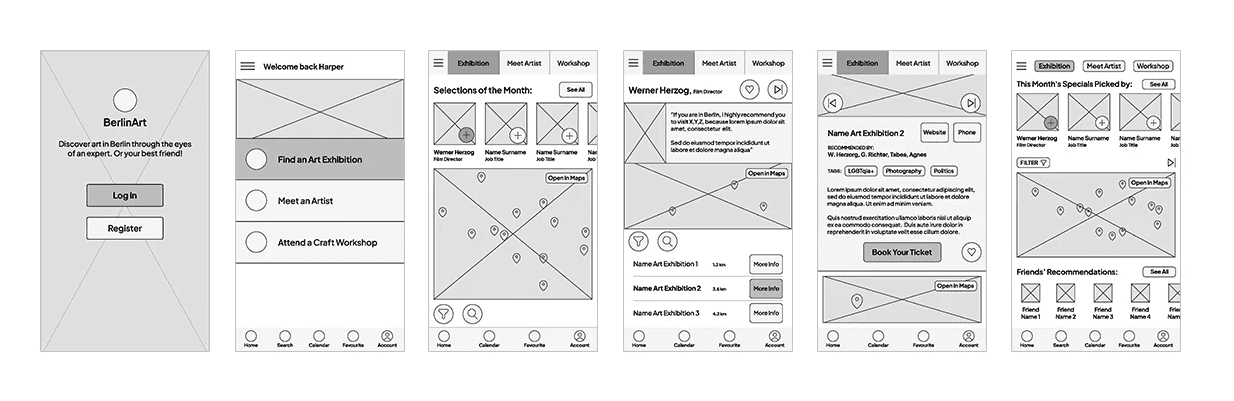
03
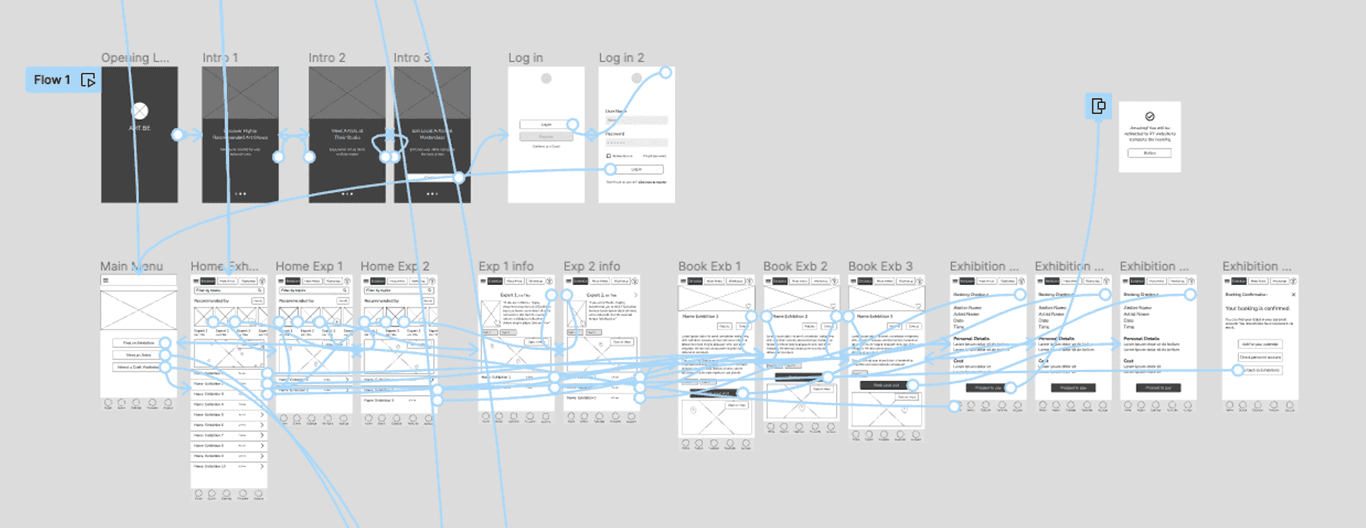
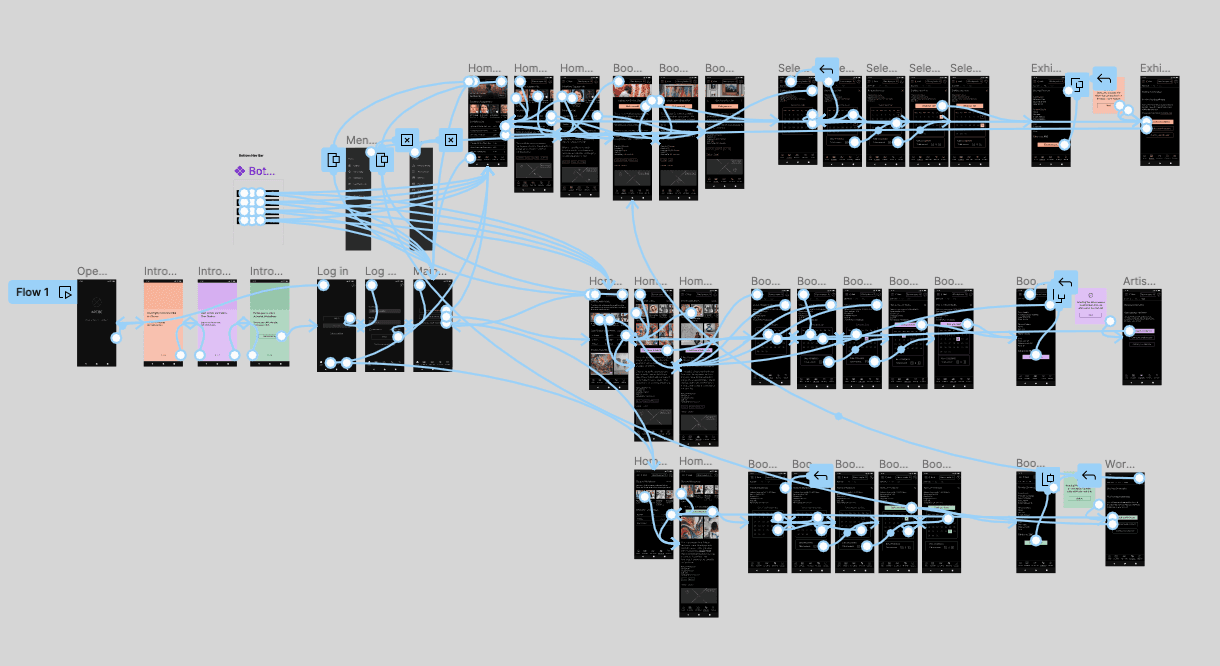
Prototyping
After extended wireframing, I created a low-fidelity prototype and developed the main user flow that considered the following 3 features:
one for booking an exhibition
one for attending a workshop
one to meet an artist
04
Testing
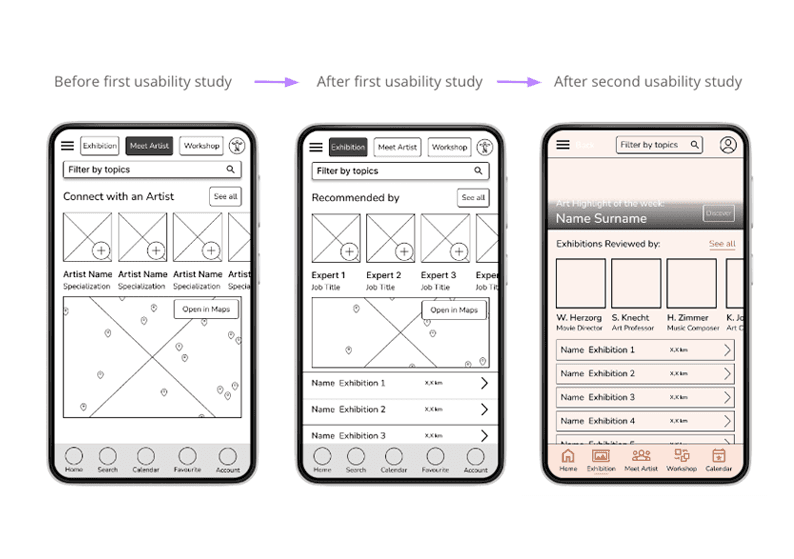
Once the low-fi prototype was ready, I conducted a usability study and collected 6 findings. Here’s one: "Users needed a better distribution of the main content on the home page: the list of exhibitions."
Following the second usability study, it also became evident that certain users encountered difficulties with the booking flow. Consequently, additional steps were introduced to streamline the process and improve the user experience, i.e. adding extra confirmation steps,
05
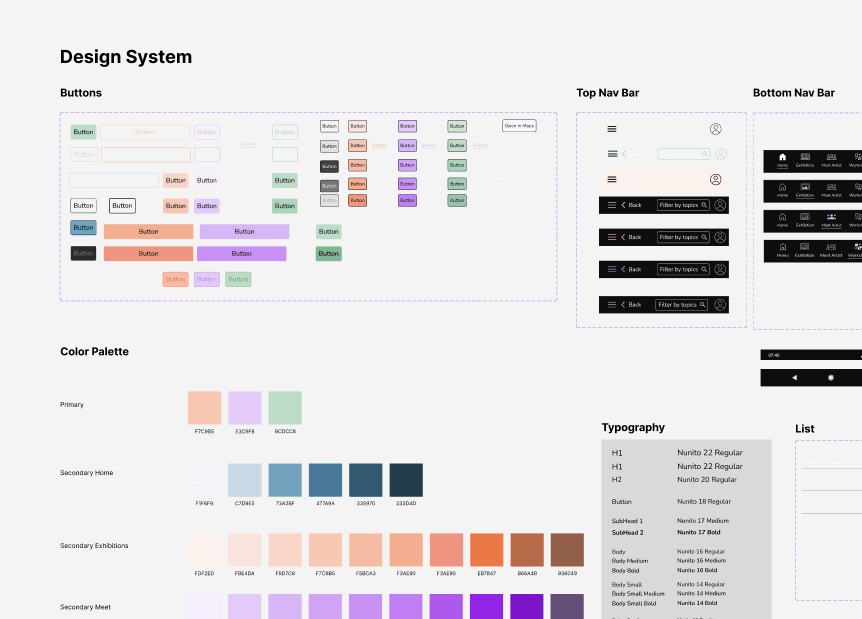
Re-design
Especially when working on the UI, accessibility has been one of my main priorities. This includes ensuring the following:
Contrast between text and background was high enough to pass the WCAG test
There were both icons and text to help make navigation more understandable
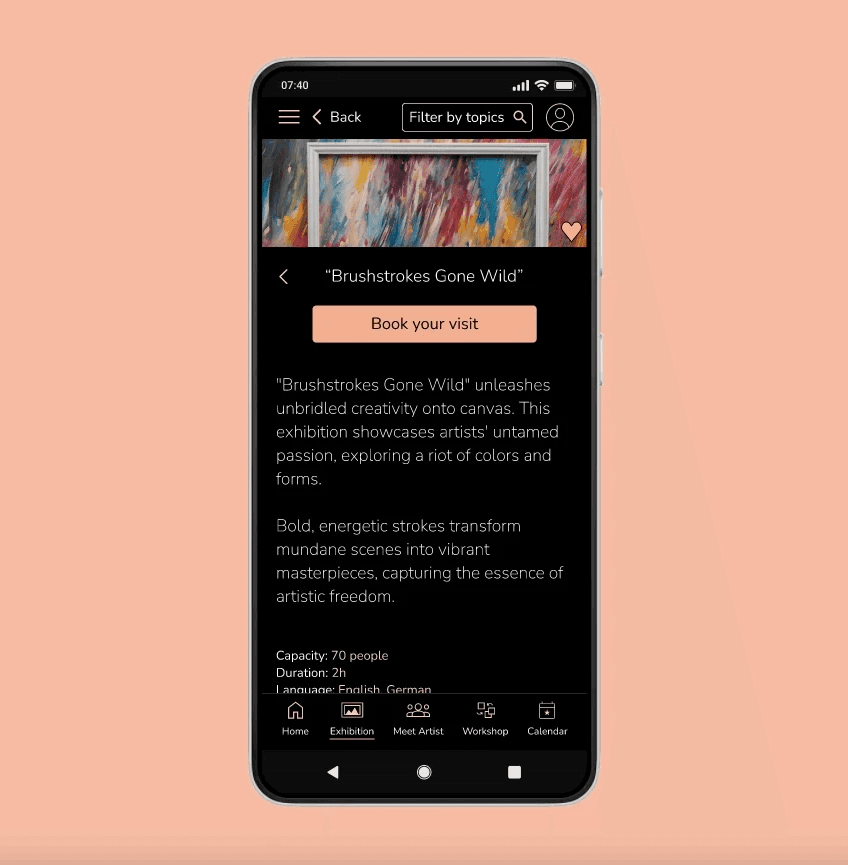
Ultimately, once all mockups were updated, I finally designed high-fidelity prototypes, also known as the rediscovering-yourself-as-a-traffic-engineer phase. Keeping a consistent flow for each feature selected (between "Booking an exhibition", "Workshop", or "Meeting an artist"), the result is a clear and easy-to-use app.
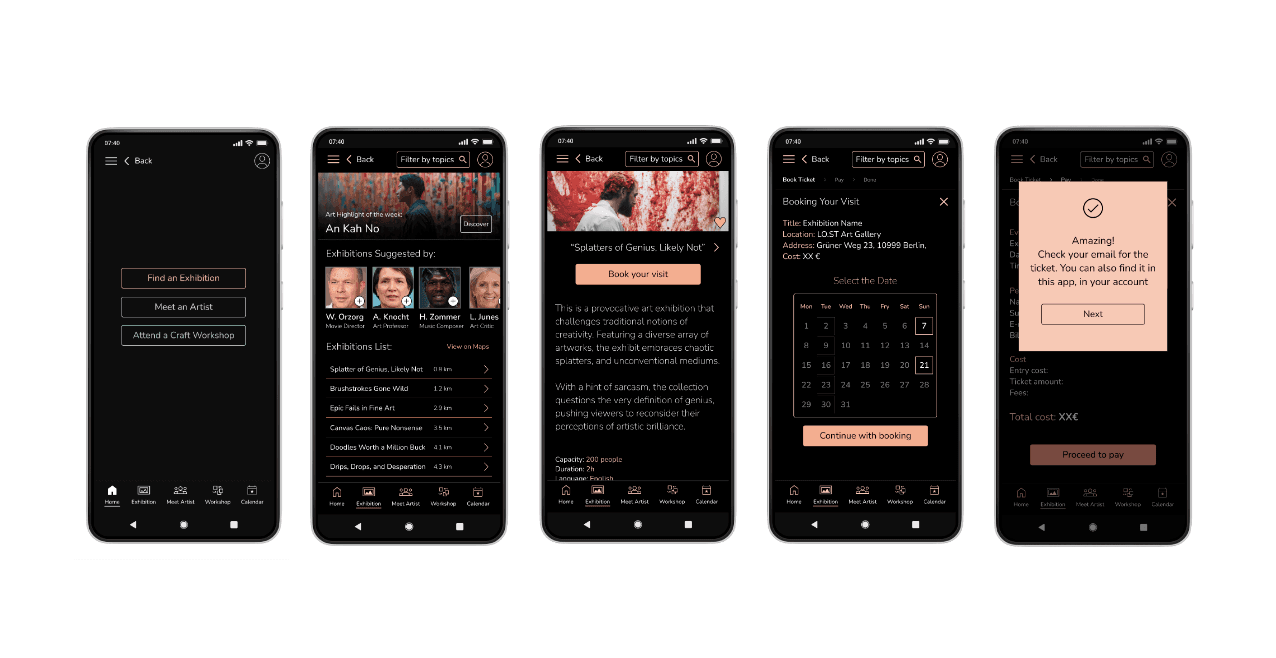
06
Testhing phase N.2
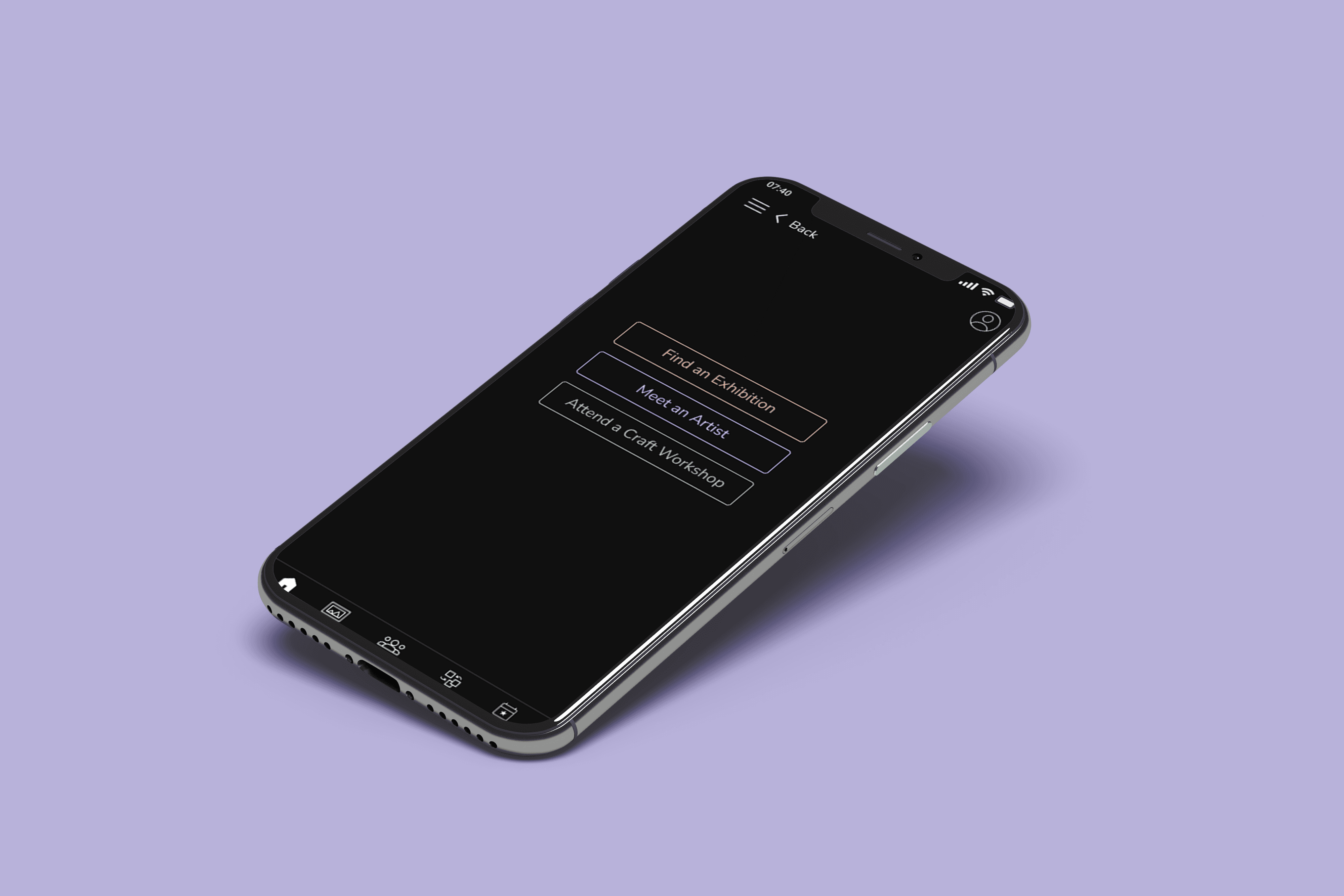
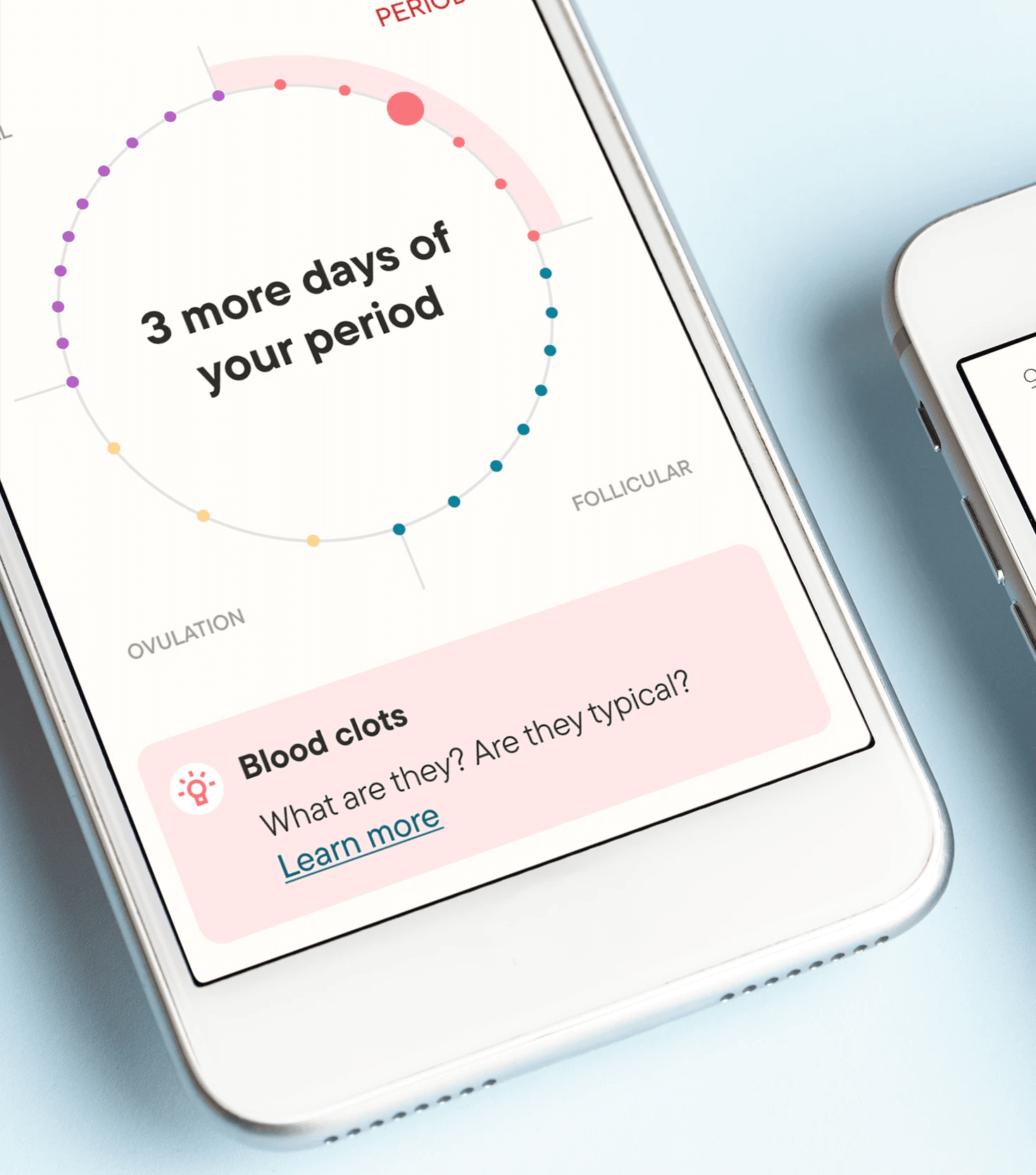
The app was updated accordingly with the last findings, and here you can have a peek at the final look:
The app was updated accordingly with the last findings, and here you can have a peek at the final look: