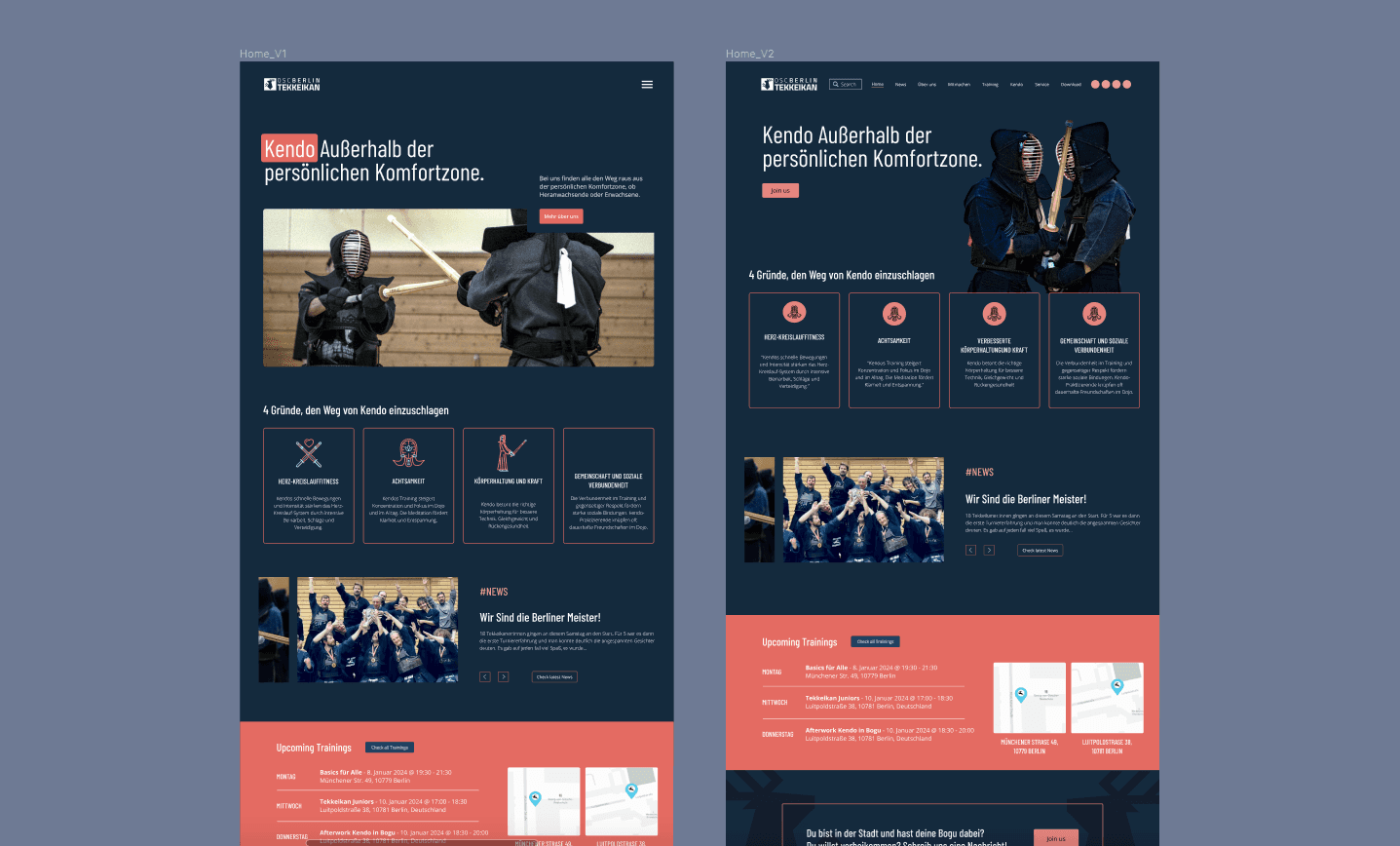
Tekkeikan Website
Tekkeikan is a kendo club based in Schöneberg, Berlin.
In case you were wondering, here you can find out what kendo is about. Founded in 2011, it’s one of the most popular dojo in the city, and it currently holds the title of the 2023 Berlin Kendo Championship. After updating their logo, I was also entrusted with a re-styling of the website. It’s a work-in-progress project, but here you can have an idea about how it started and how it is developing.
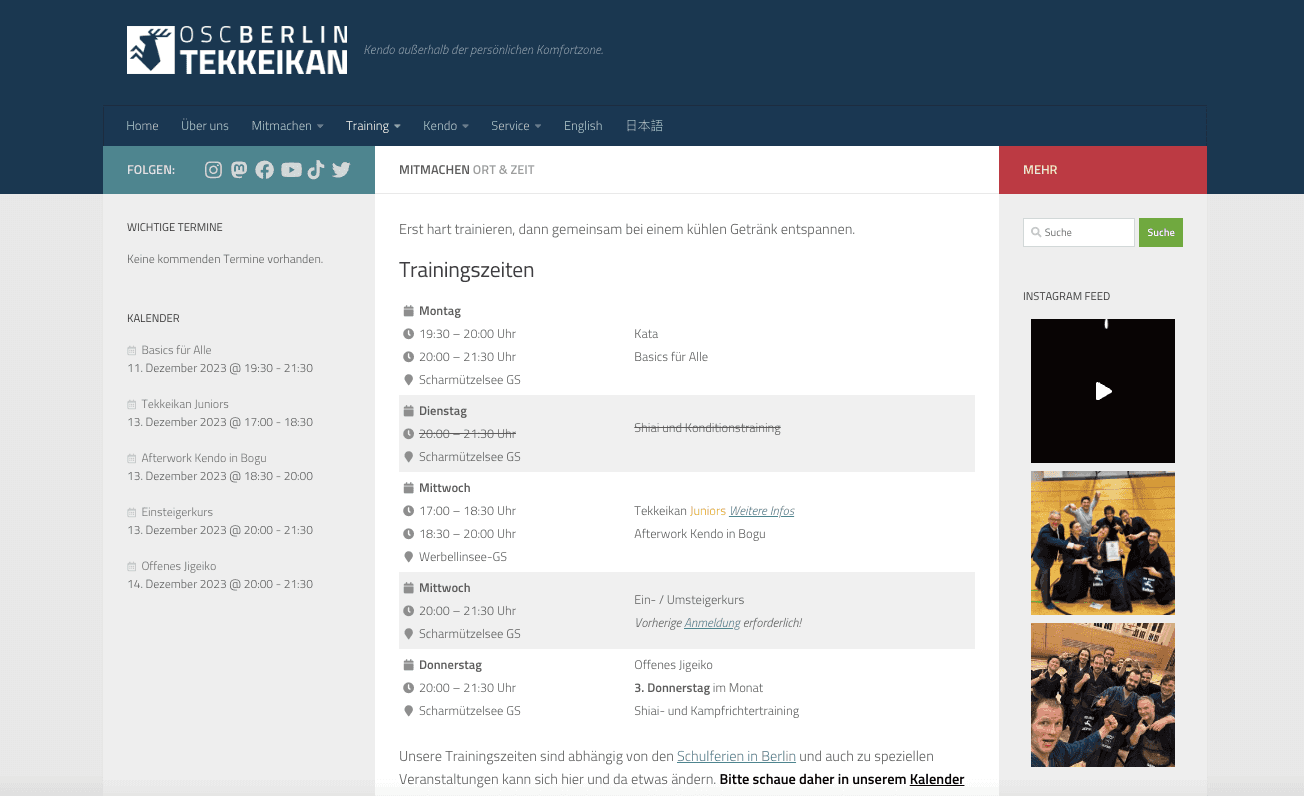
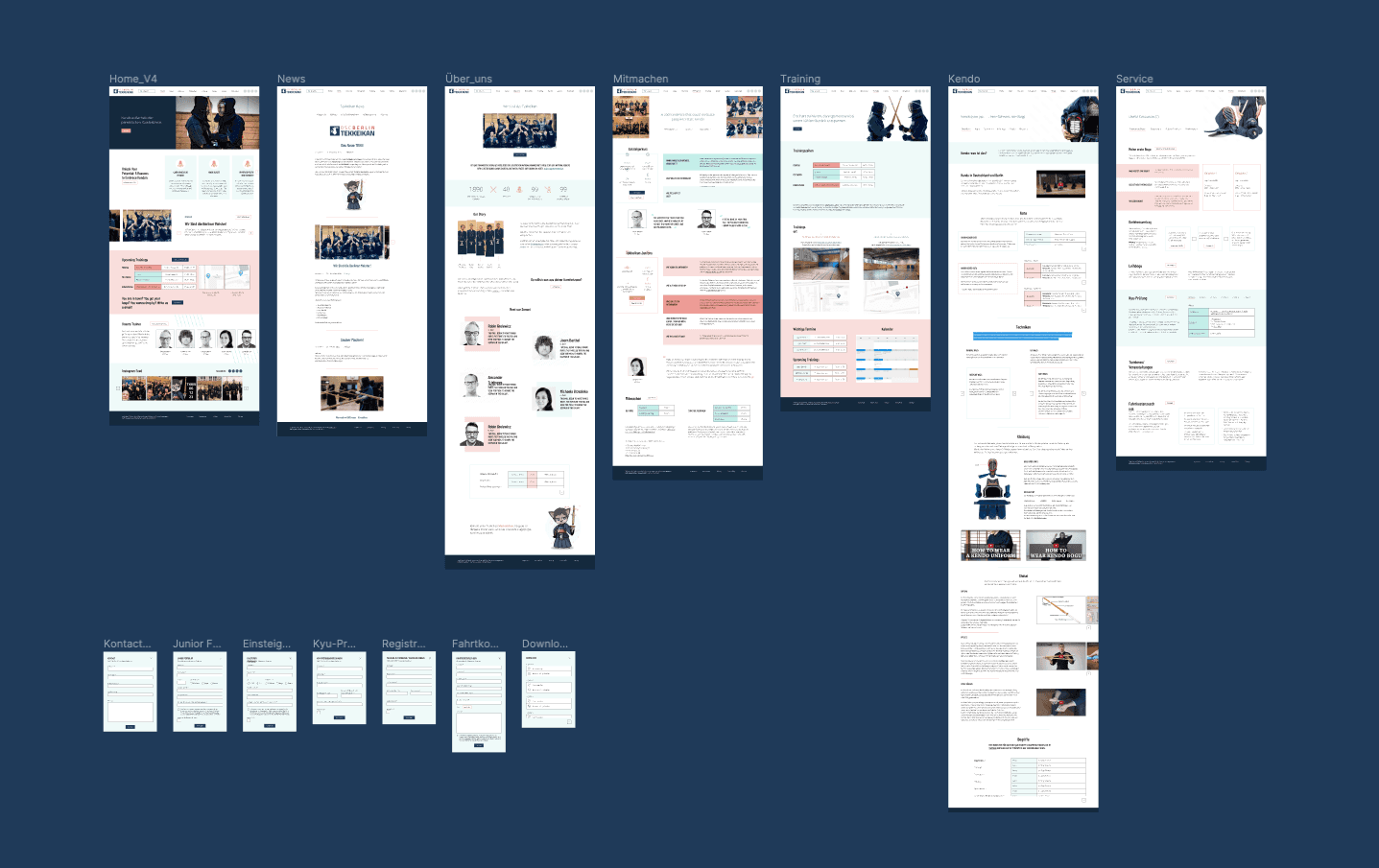
New look for Tekkeikan’s existing website, keeping the same content but re-organizing the design architecture.
The main goal: attract new potential members to the club.
November 2023 - Ongoing
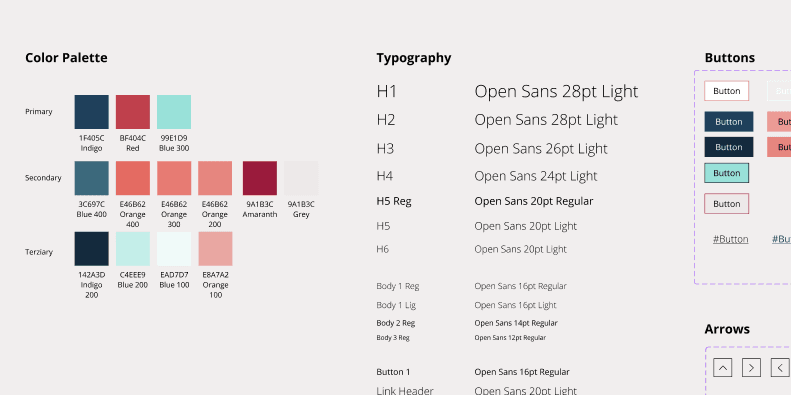
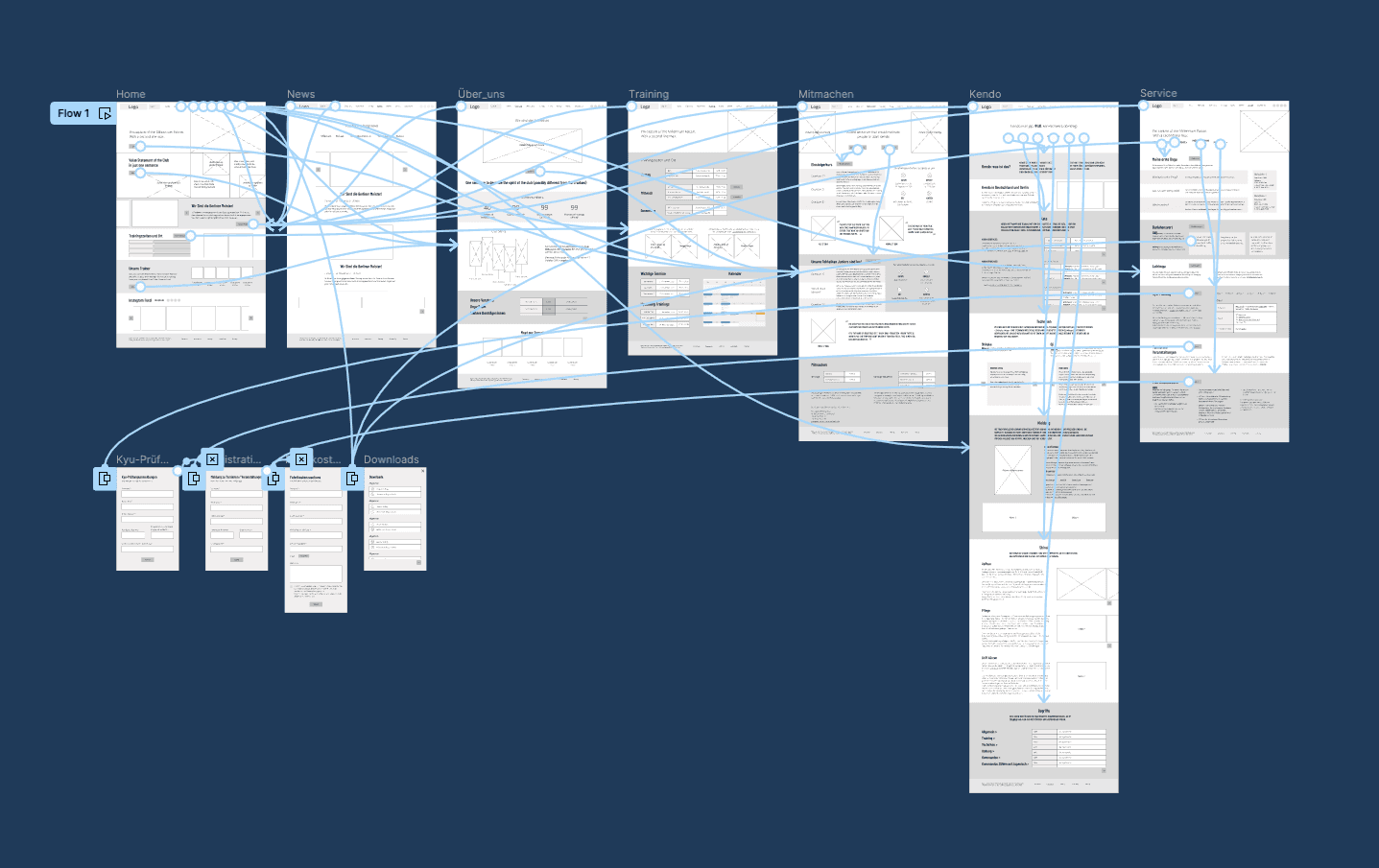
UX, UI and visual design, creating a high-fidelity prototype for delivery to developers.
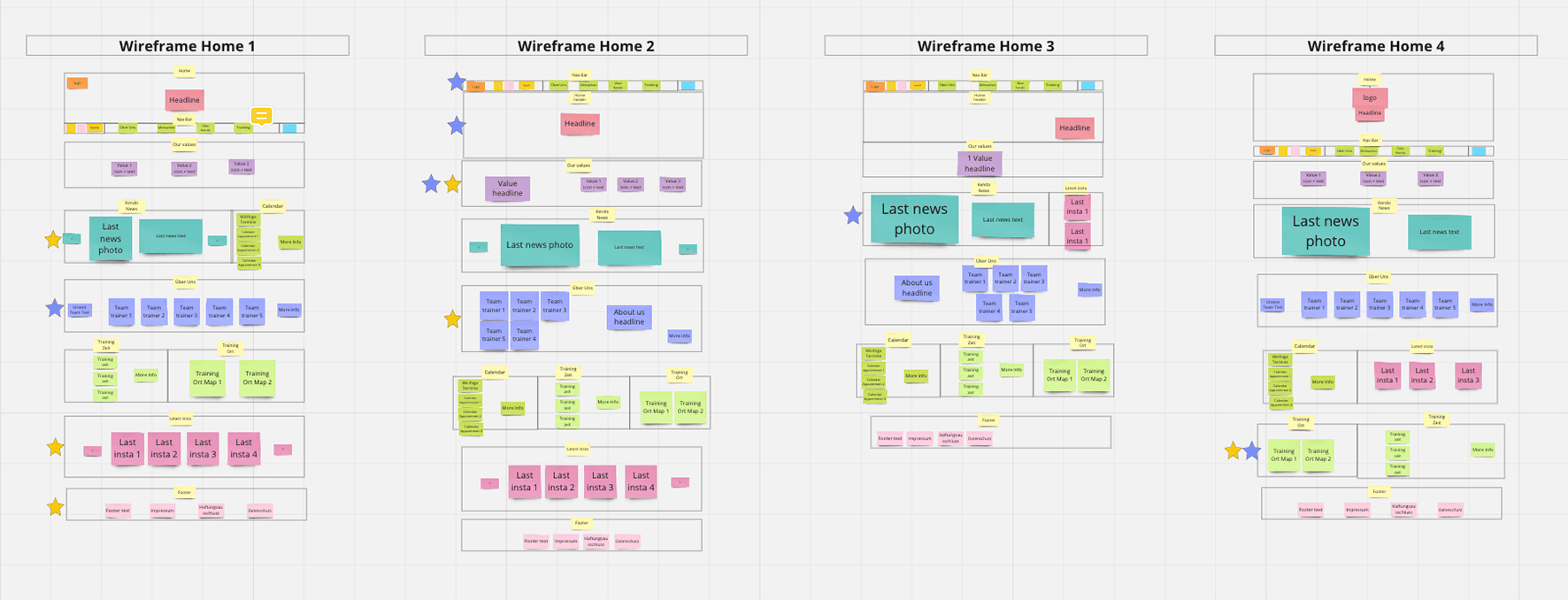
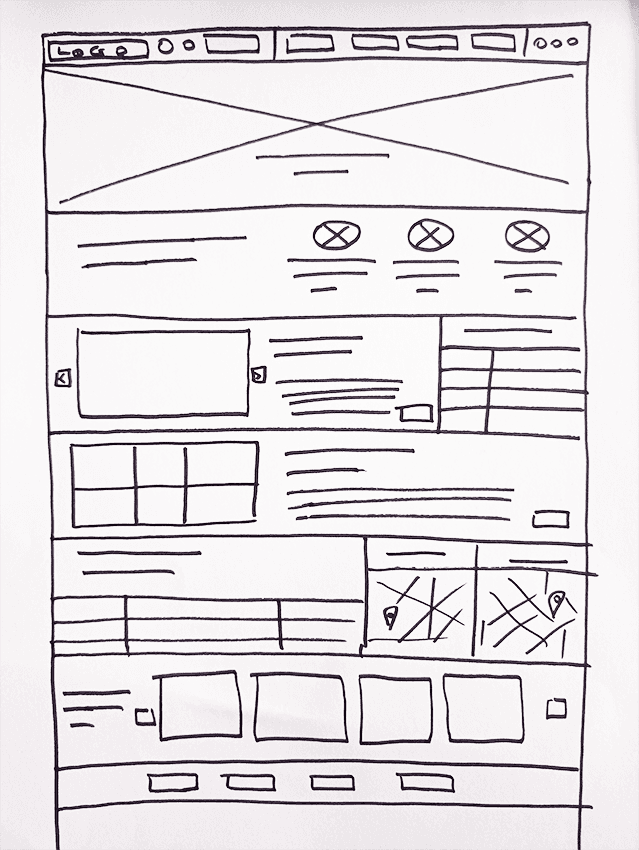
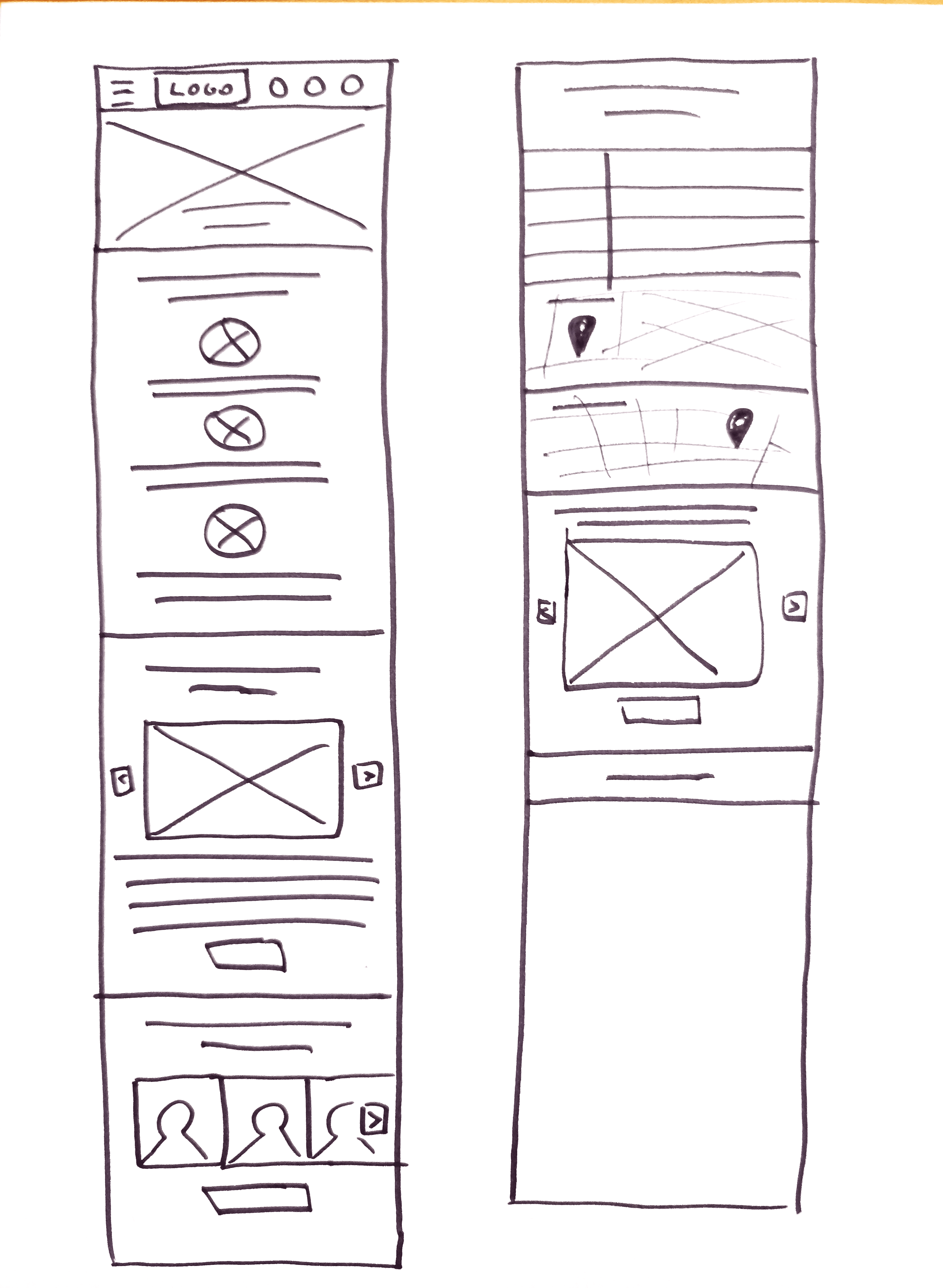
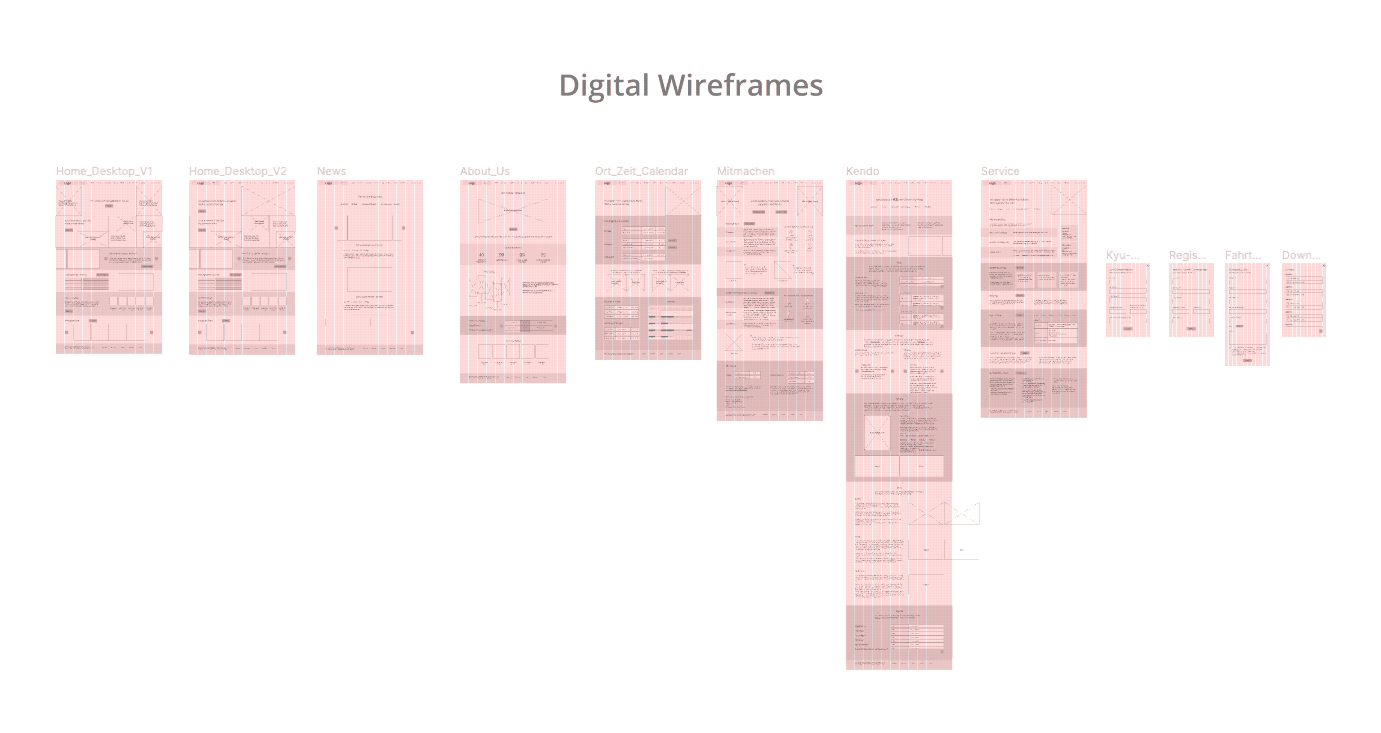
Conducting competitive audits, paper and digital wireframing, low and high-fidelity prototyping, icon design, proposals on design architecture, and iterating on designs.
What I learned
This project gave me the opportunity to collaborate closely with web developers, allowing me to gain a deeper understanding of their perspective on various design principles. Despite the numerous iterations involved, I maintained confidence in the process, knowing that the final result would be improved – and indeed it was. Once again, I was able to practice keeping the user at the forefront of my considerations.